Client
McKinsey & Company
Role
Product Design Specialist
Methodology
Agile - Scrum
Cycle
12 months
Designing a Simple and Effective Feedback Tool to Streamline Employee Reviews.

Problem - A legacy feedback system with many disabling processes, such as filling out and uploading spreadsheets, exporting files to inputs from other systems and performance monitoring not so assertive due to the richness of feedback details. An arduous and slow process.
I had the opportunity to be a part of an MVP development that required an enormous cross-team collaboration and development efforts, planned to be implemented in 60+ countries, starting in Germany and England for the testing period.
"
It's essential that Team Leaders have the ability to provide feedback and guidance to their team members as they take on any project, specially in large-scale projects. I was honored to be a part of the team that designed and developed this unified platform which serves over 35,000 employees across the globe.
I was of part of a multicultural team of 18 members distributed around the world, In a variety of seniorities spread across the following positions →
• Project Manager
• Product Manager
• Business Analyst
• QA Analyst
• Developers
• Researcher
• Agile Coach
• Product Designer
• UX Writer

These are the four initiatives that make up the Feedback system,
I was part of the second engagement:
Engagament 1 - IS
Supports the process to search and assign firm members to engagement opportunities.
Engagament 2 - EF
Enable team leaders to provide feedback to team members for every engagement.
Engagament 3 - DC
Enable collaborators to provide structure inputs about an evaluee's performance review cycle.
Engagament 4 - DE
Supports the performance review evaluation process, considering most of the roles involved.
Understanding business was my daily routine since the project has many integration flows between engagements
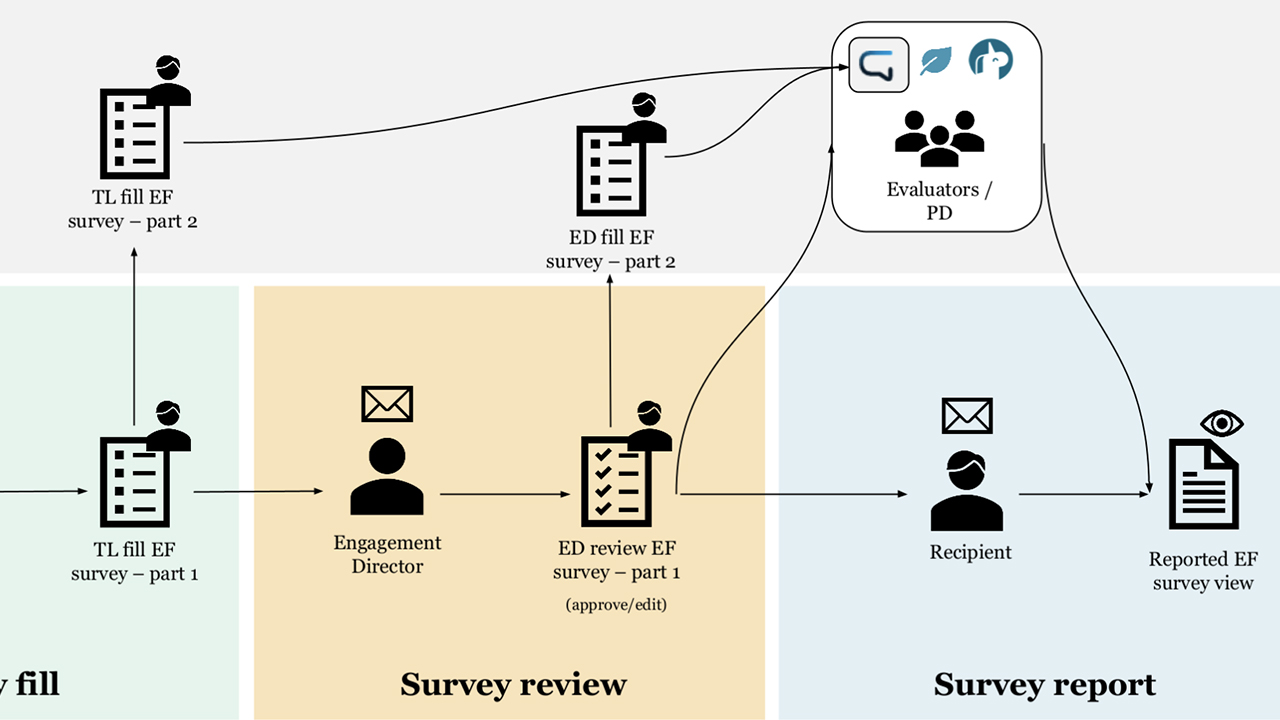
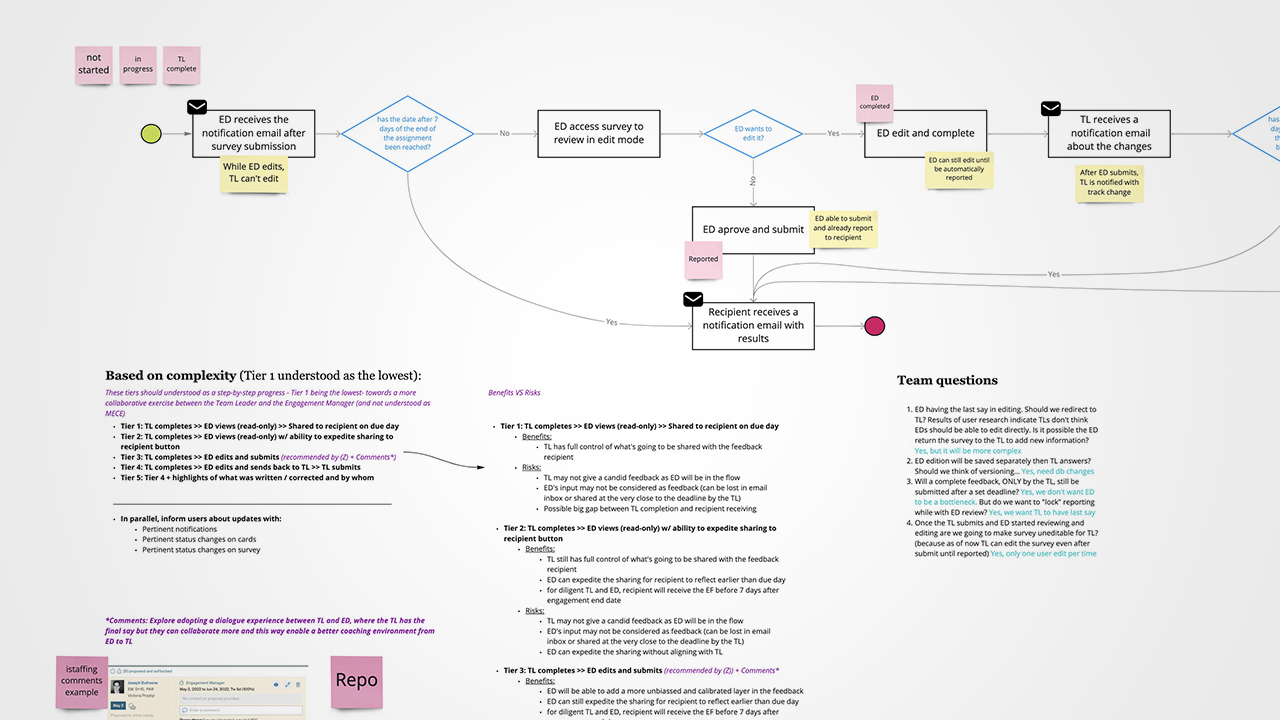
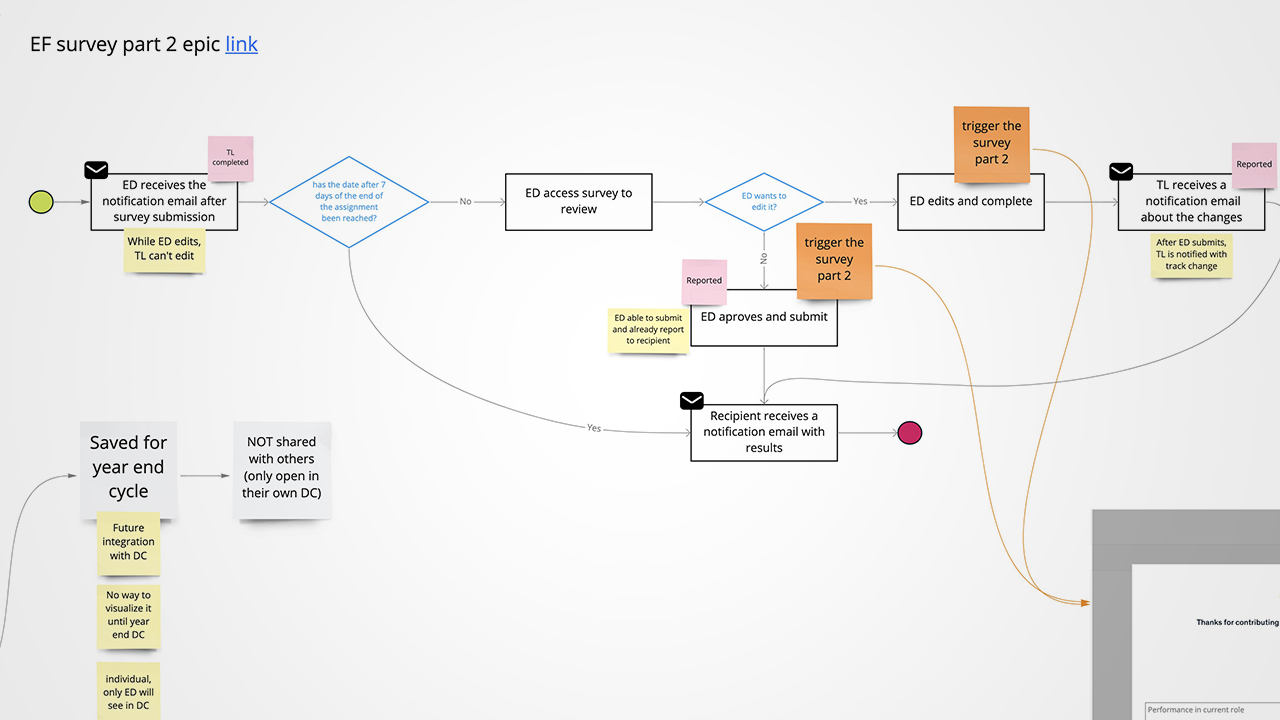
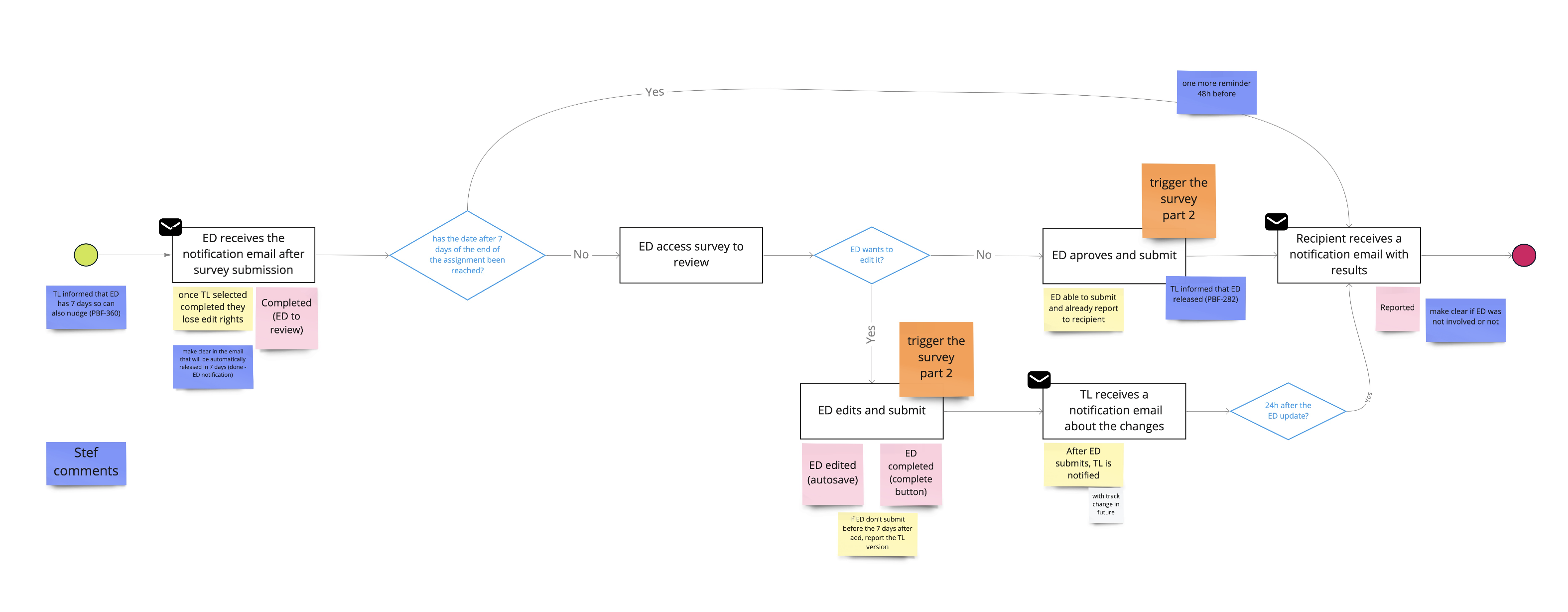
I put effort into learning the compliance terms, general flows (fig. 1), Stakeholder Map (fig. 2), and other systems' informations useful for our team work.


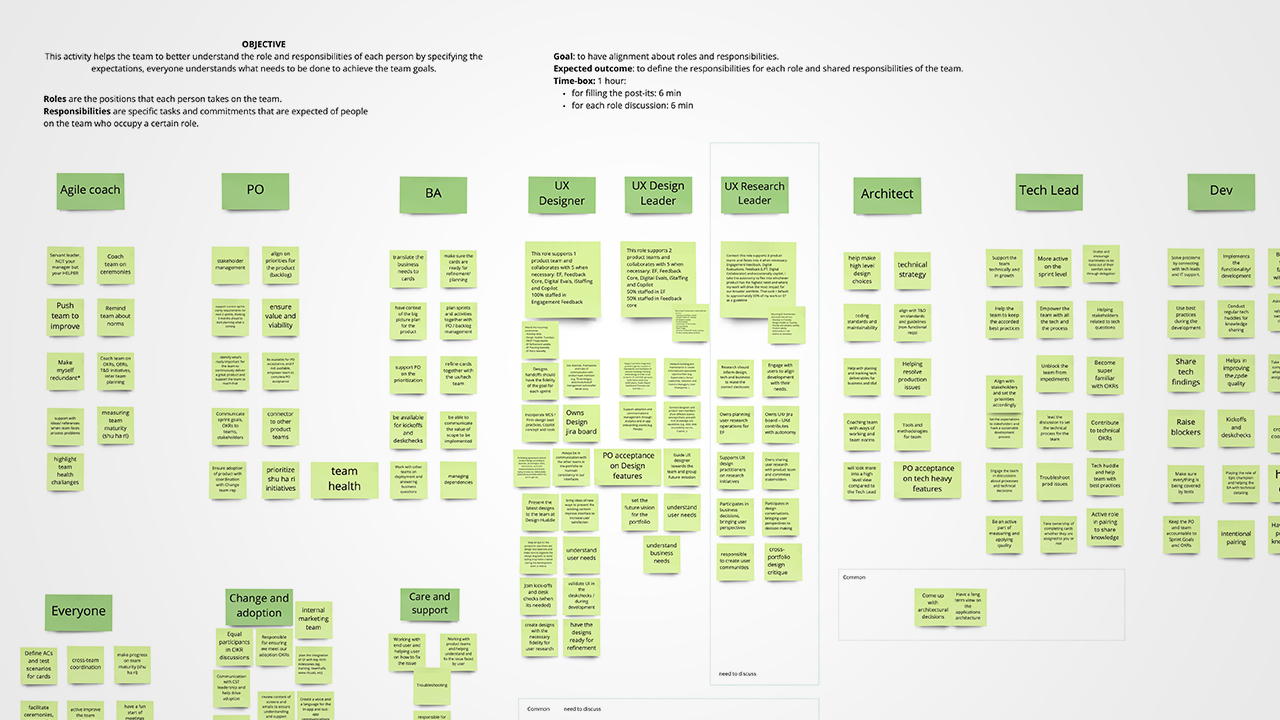
We used a collaborative team board - an easy way to document, validate and share valuable information
Source of Truth Board (as it was called) was our main consultation and construction reference for the project. Together we design flows, align ideas and validate proposals, before creating prototypes.


My design process and some highlights
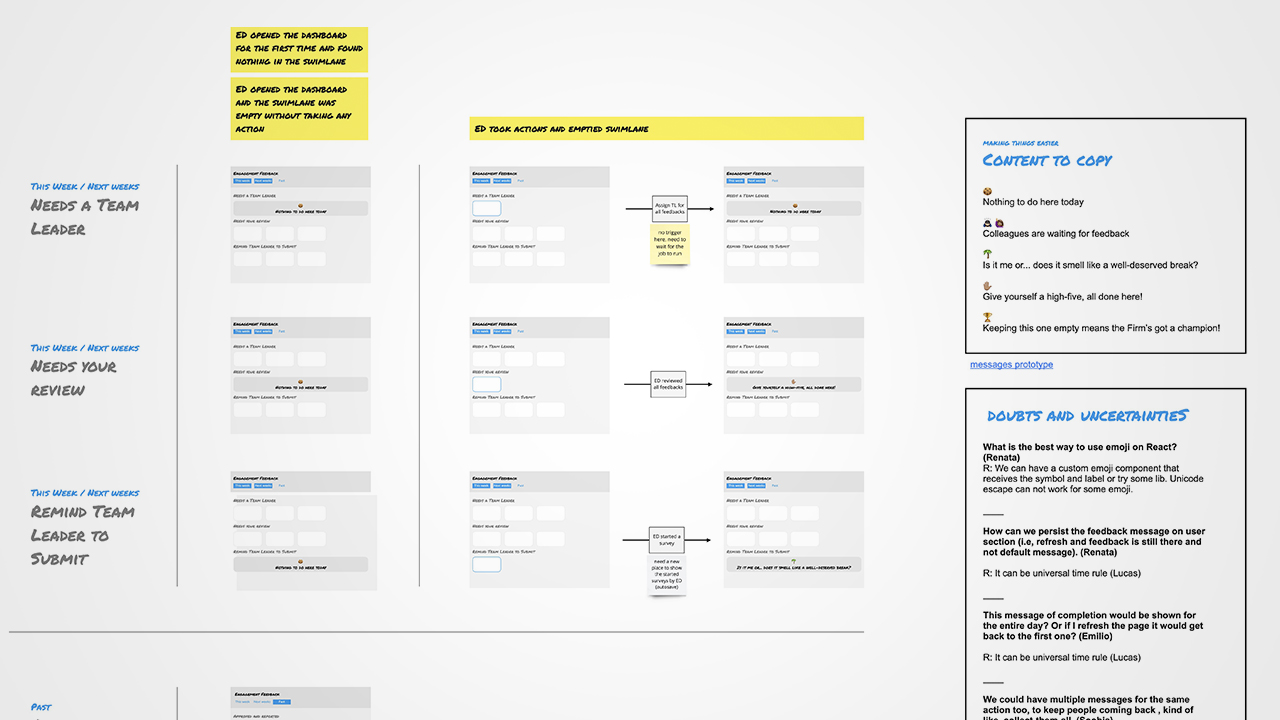
We used the Source of Truth board for design validations with the team. This facilitation was called Design Critique, where the team could validate their doubts and assumptions so that the development was fluid.
Research ↓
Refinement ↓
User Flow (fig.1 - 3) ↓
Prototype ↓
Usability Test ↓
Design Critique (fig.2)↓
Refinement ↓
Ready to Develop


Research and User Validation - Inputs that made all the difference
We had a Research Specialist responsible for the research processes (described below). When I had the opportunity, I worked alongside the Researcher, learning more about his techniques and approaches within the Firm. I participated in user interviews and usability tests.
Prototype Link ↓
Script ↓
Recruitment Email ↓
Recruitment List ↓
Check Test Outreach, Links and Scripts ↓
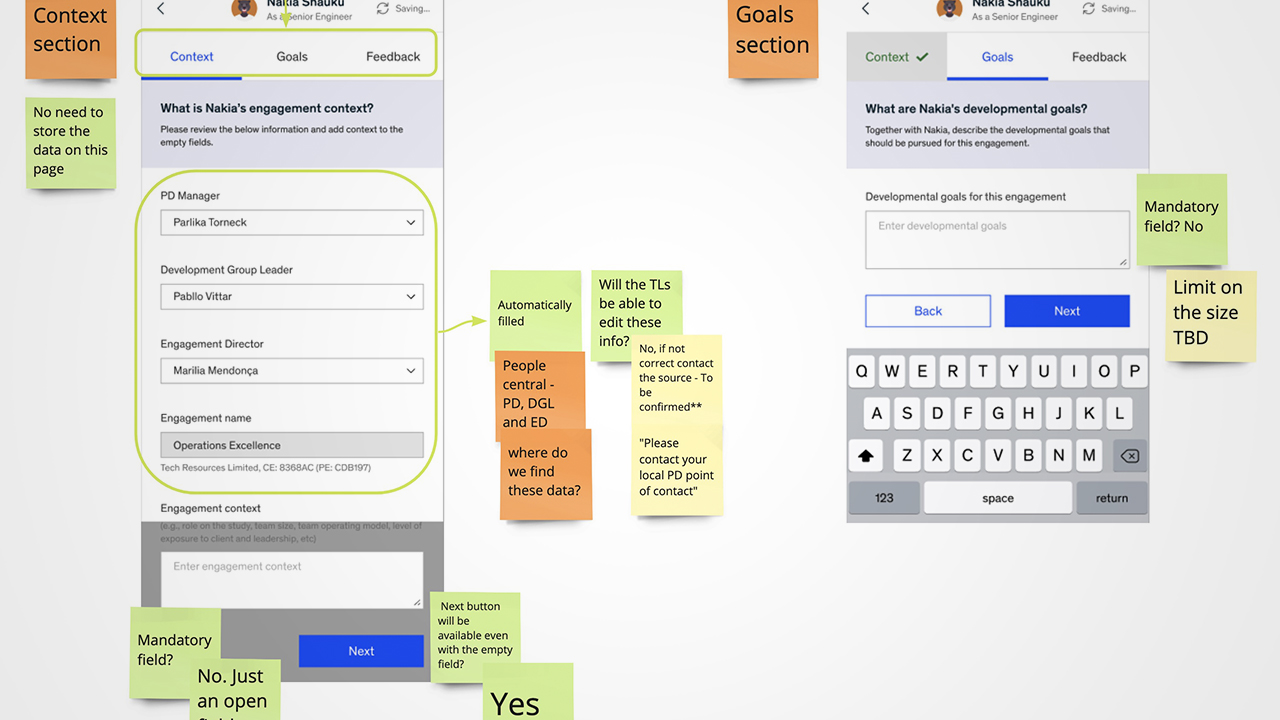
Usability Test (Fig.1) ↓
Converge Results (Dovetail)

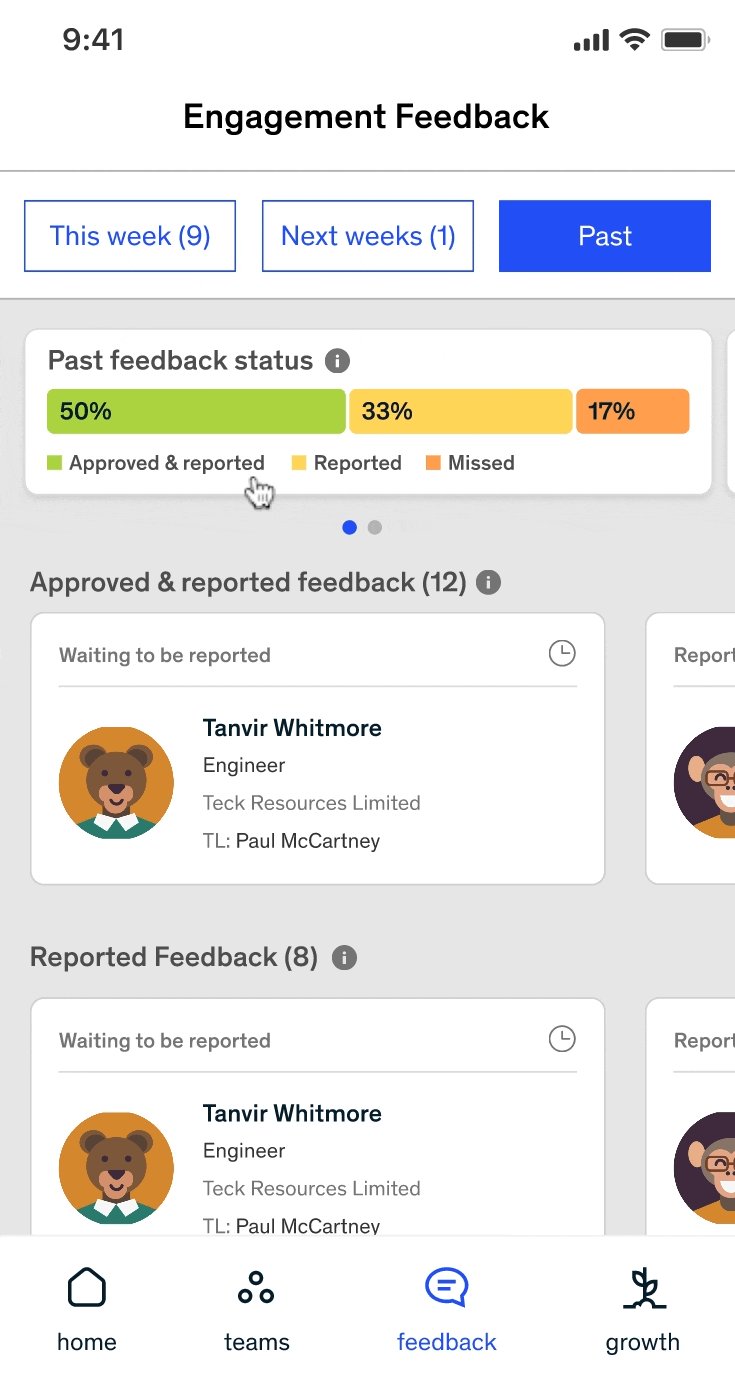
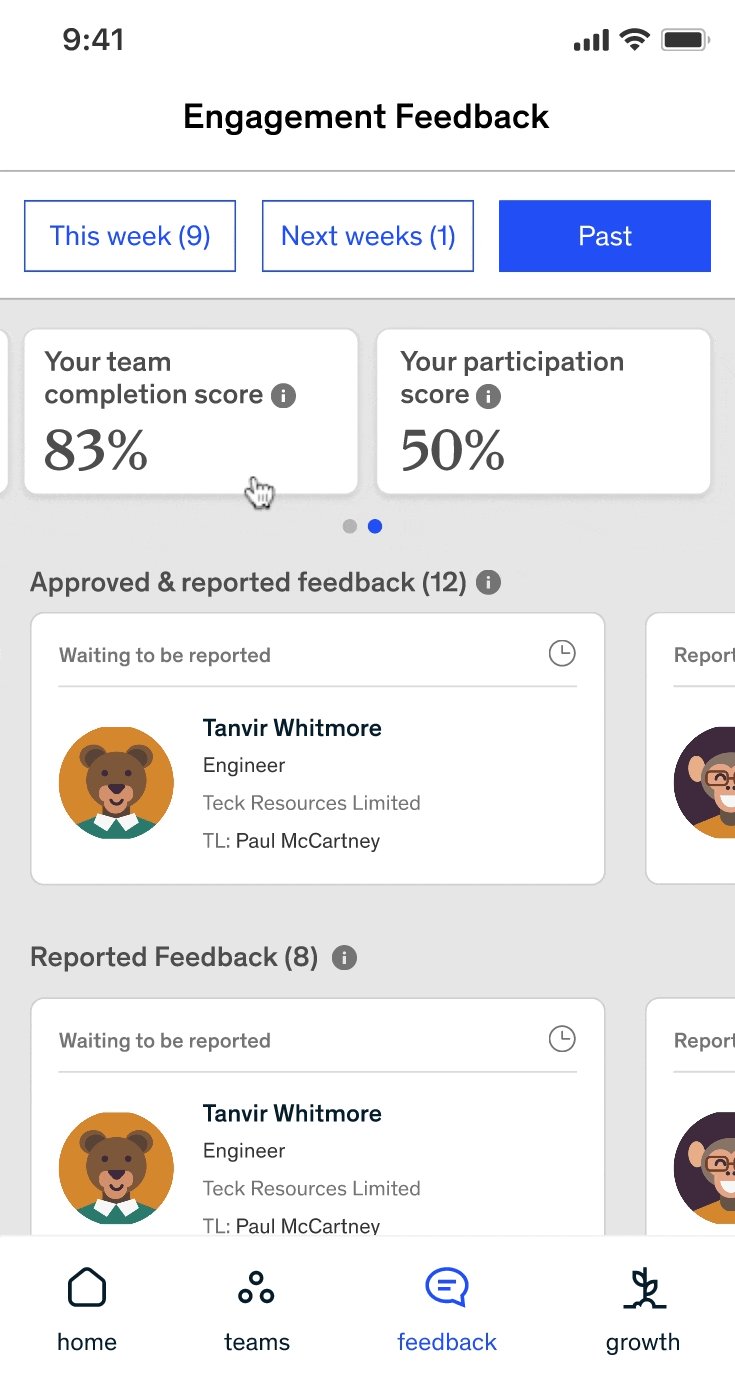
A good example of learning is that the project started with the premise of Mobile First but, after talking to some key users, we understood that its main use is given to iPads and Notebooks. In this way, we prioritize the design of screens in wide.
Why? Due to the need to write too many texts and notes, it was a unanimous decision to use larger screens and often use the keyboard when possible, even so we created a mobile version adapting with breakpoints to encourage use.
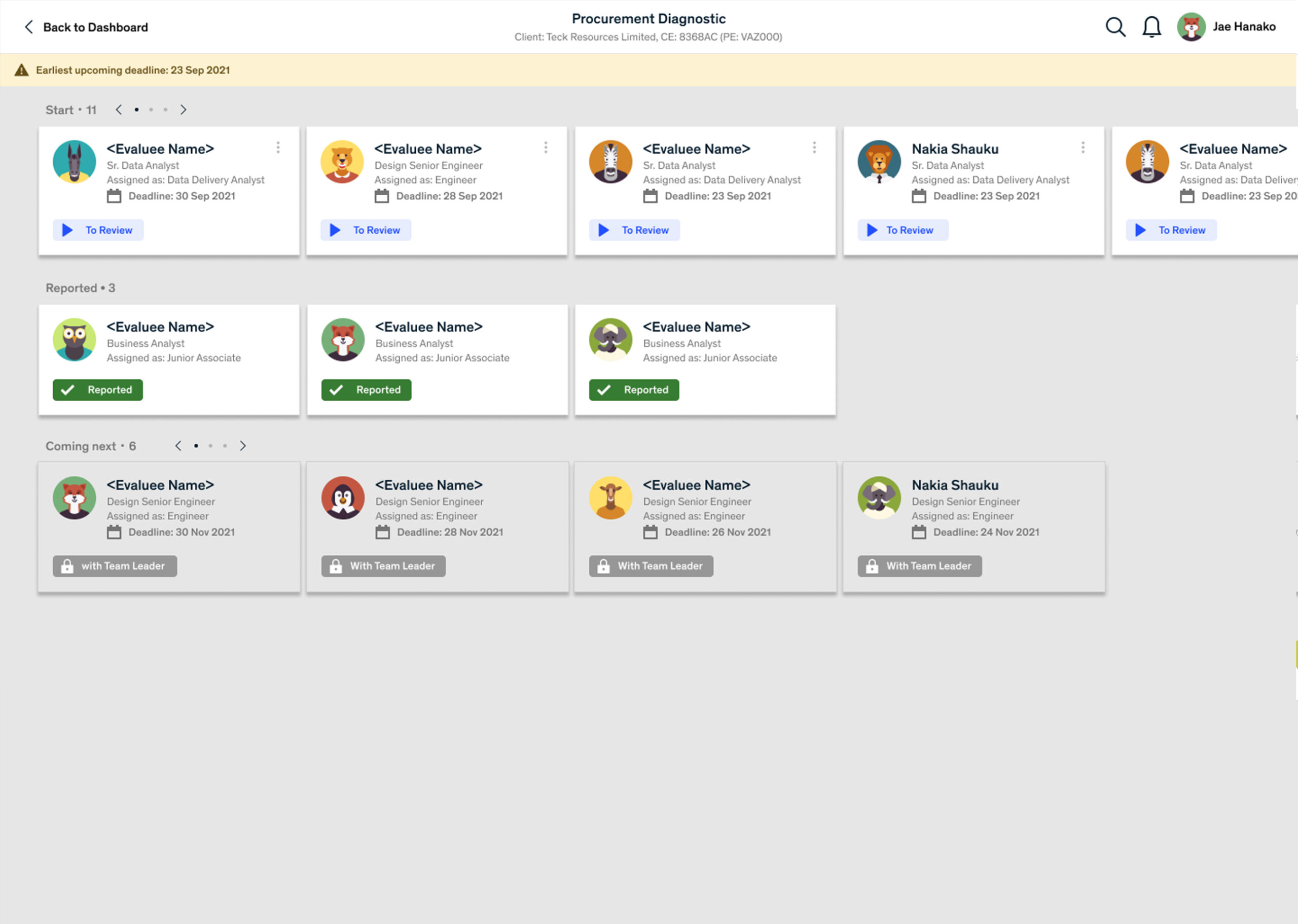
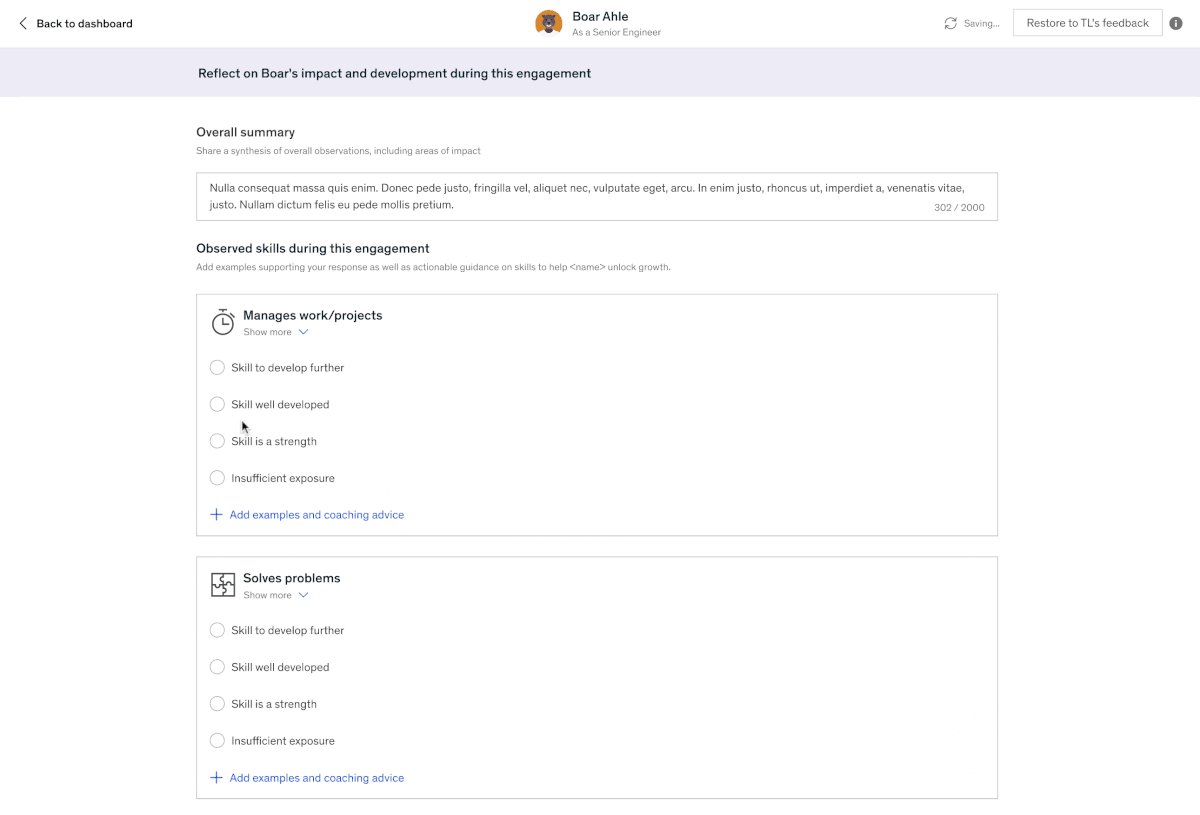
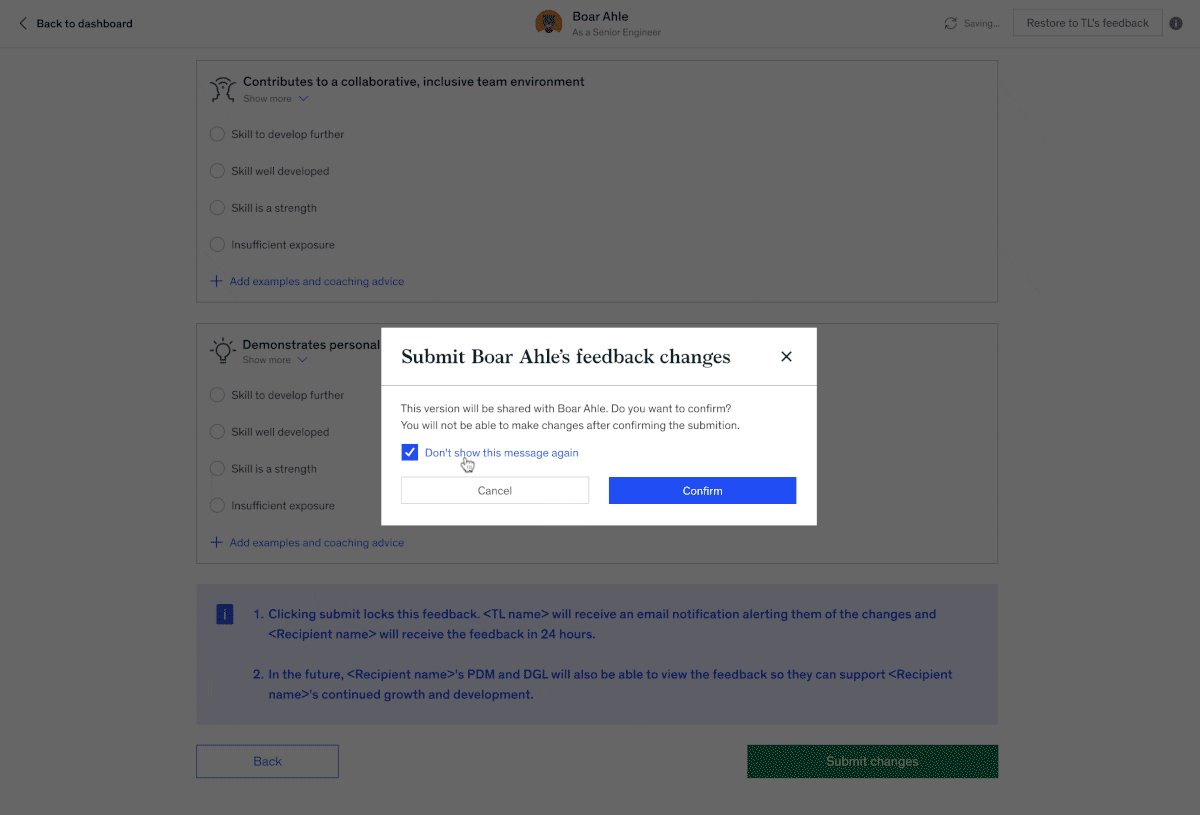
Hands-On Deliverables
My role was integral in delivering a full suite of user interfaces and experiences – from user flows and wireframes, prototypes and components, user testing and visual interface elements. My work was then validated by all stakeholders - users, developers, and business directors.
Designing user flows

Creating prototypes for User Testing

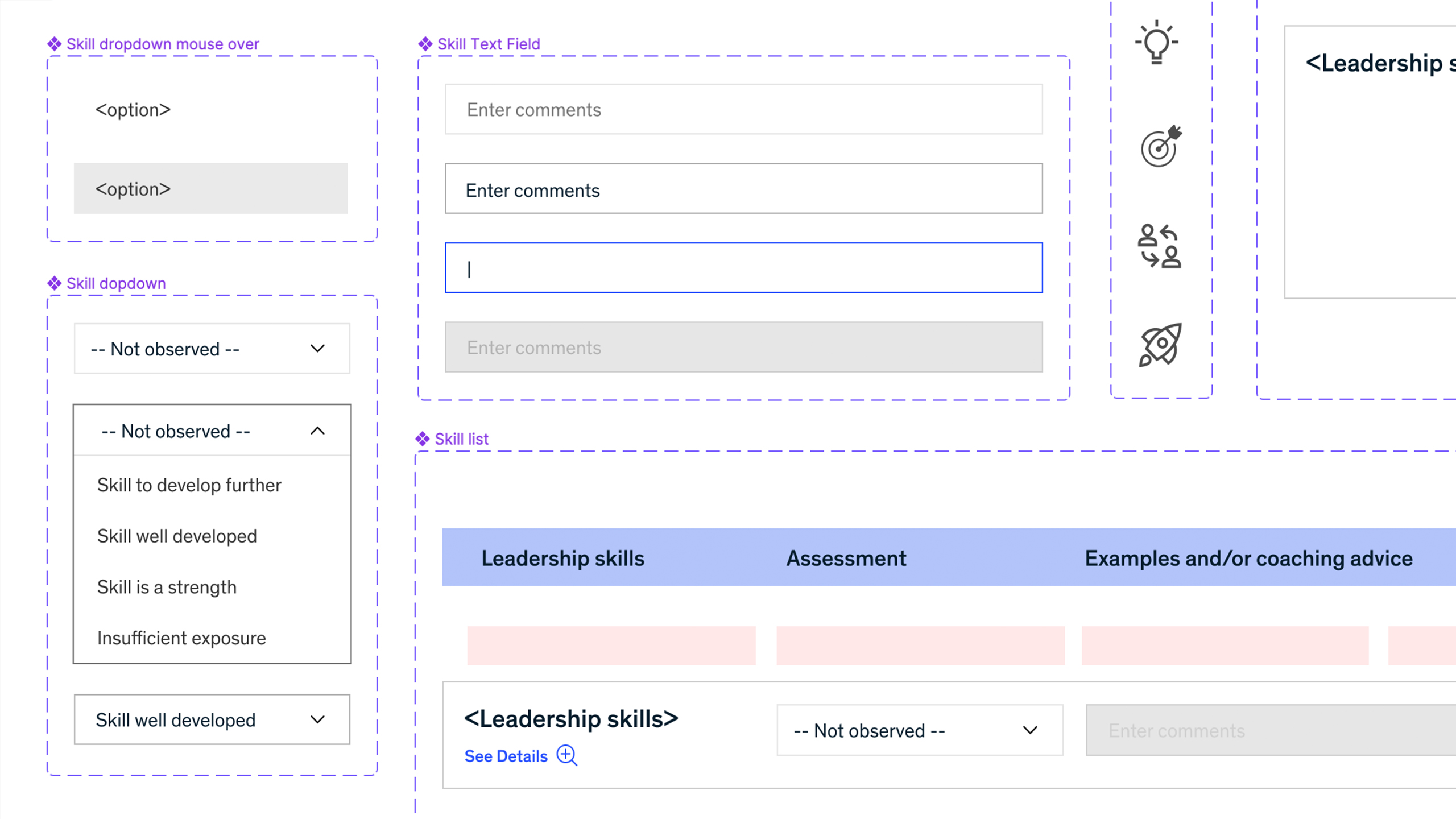
Managing components and variants




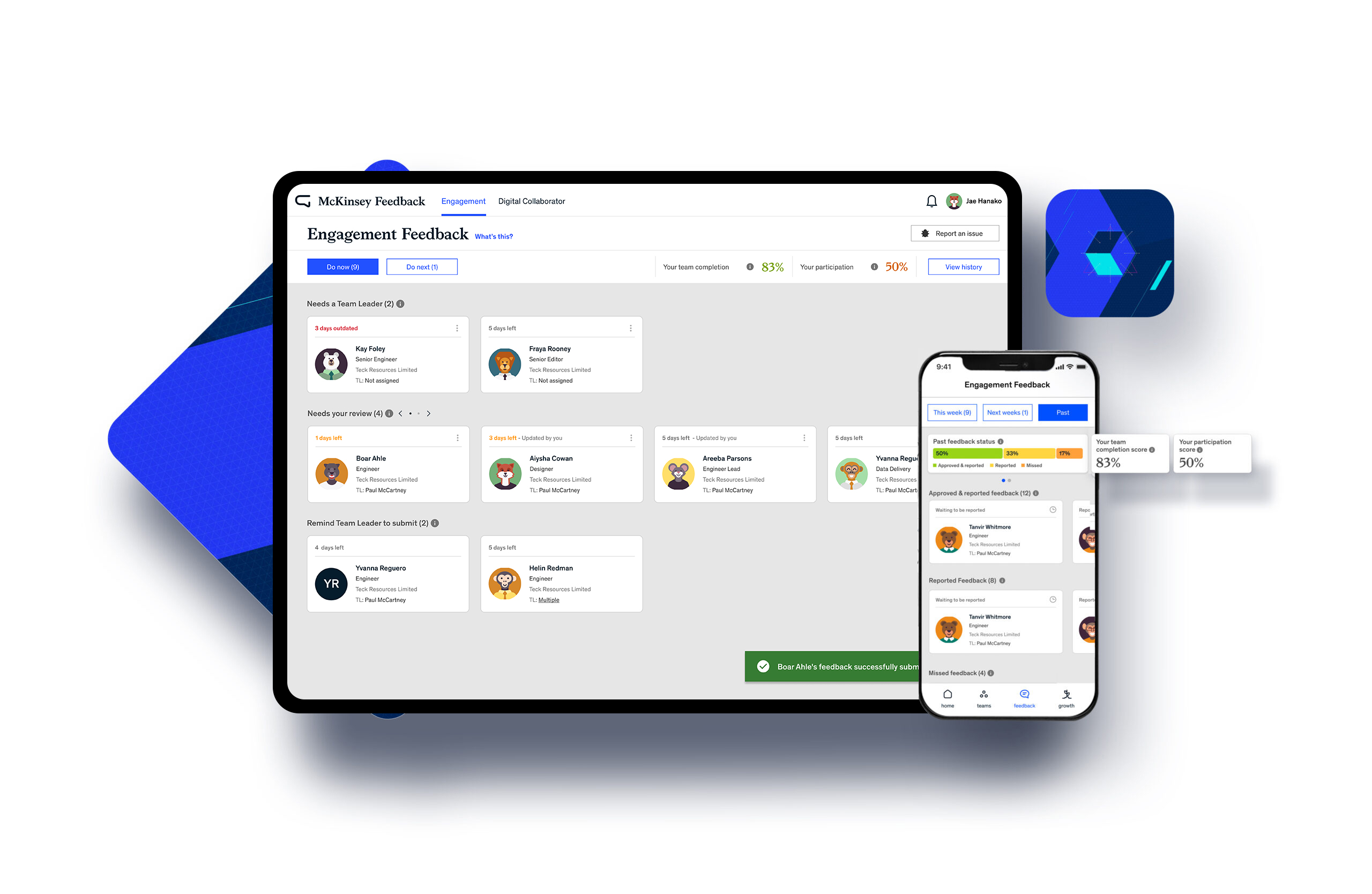
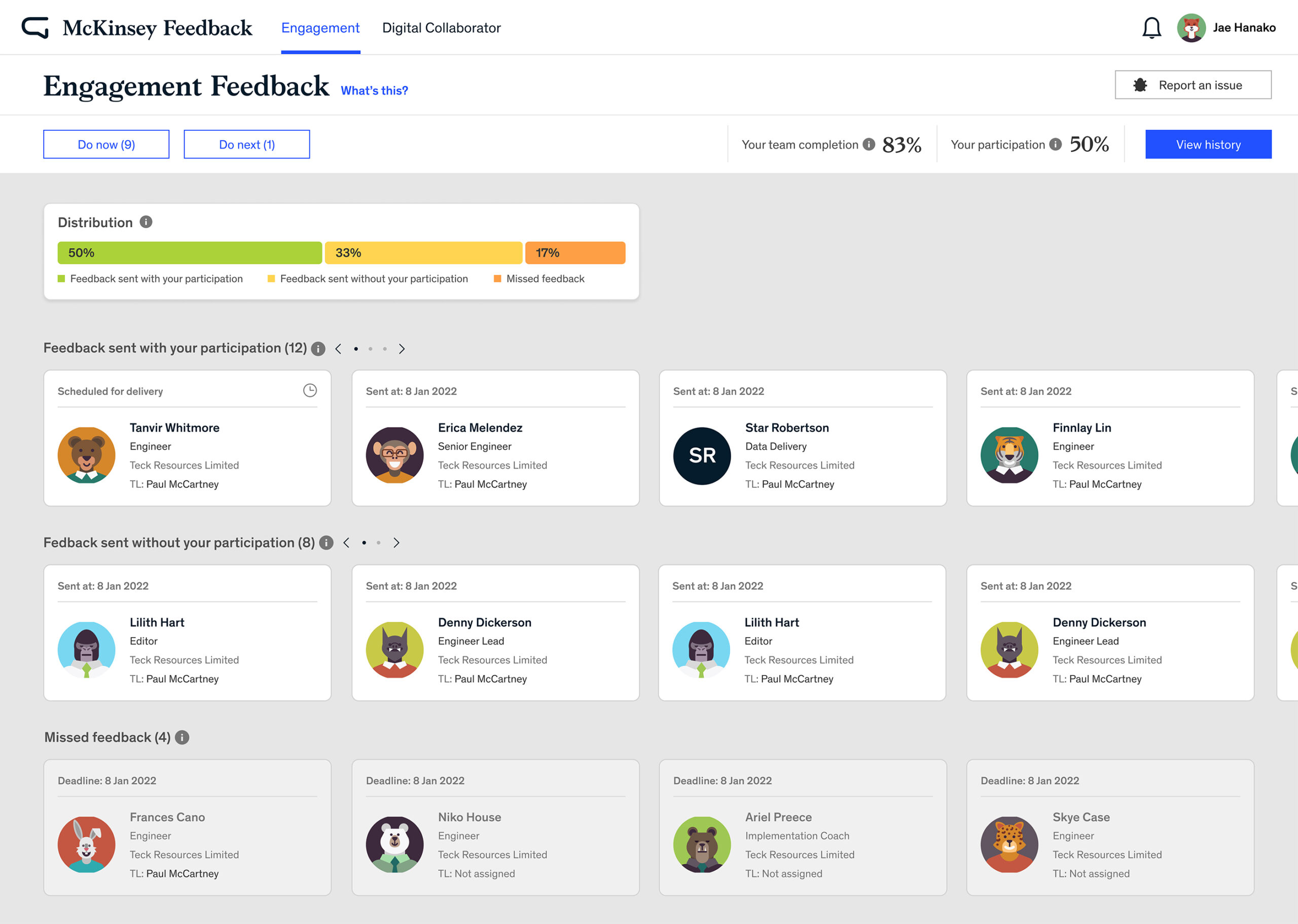
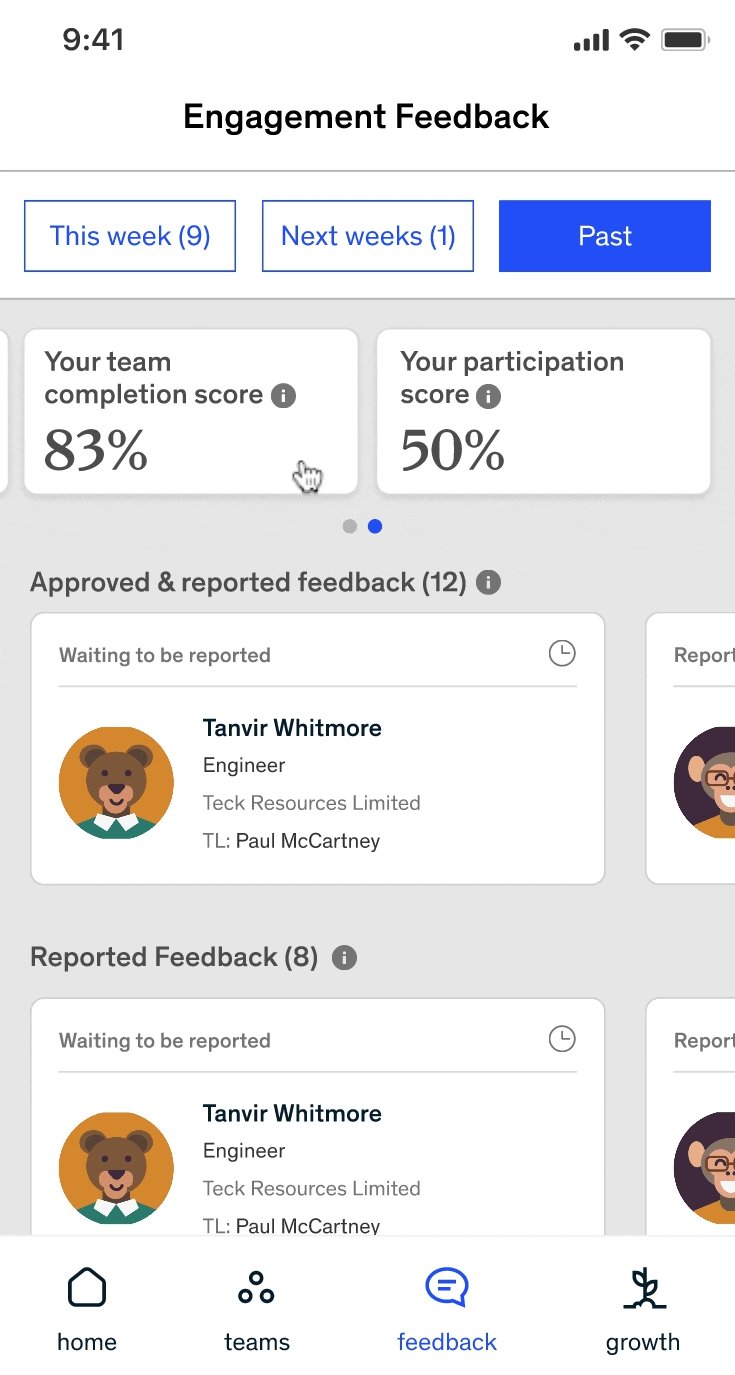
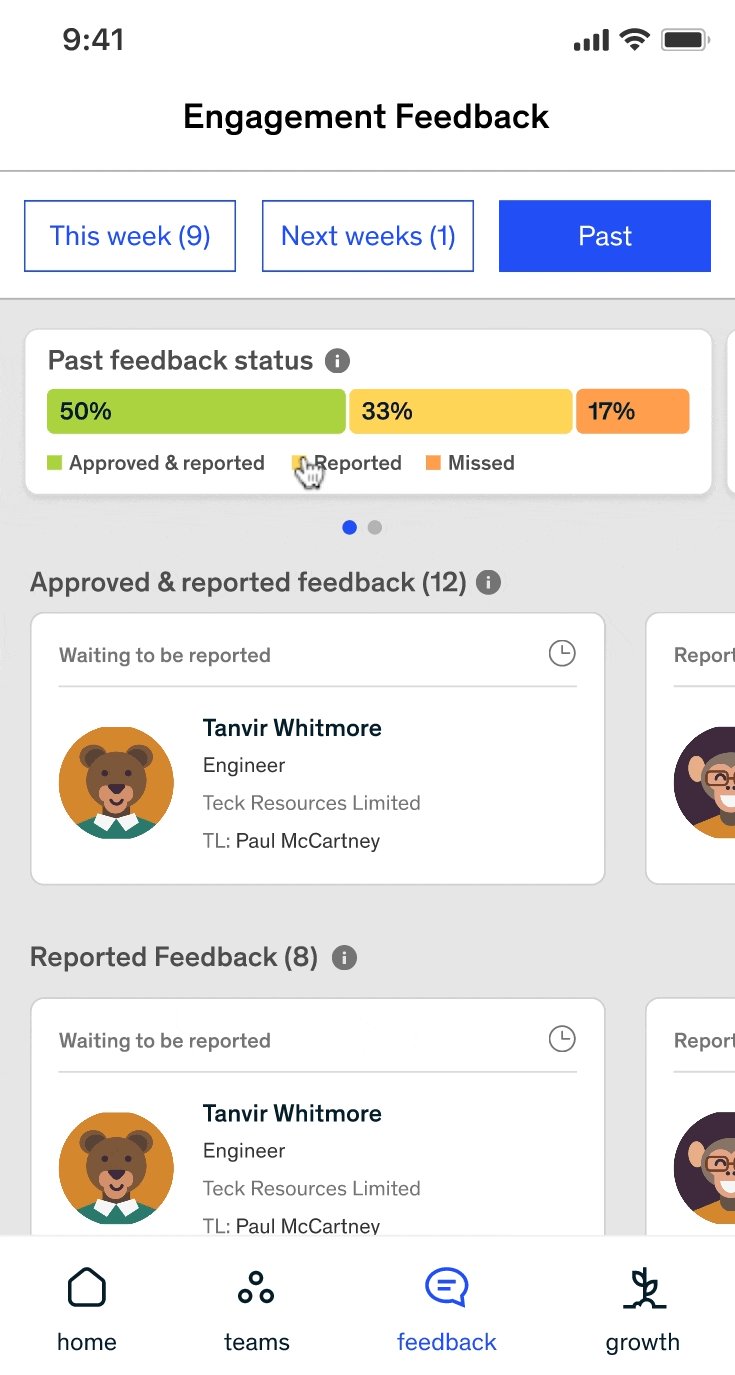
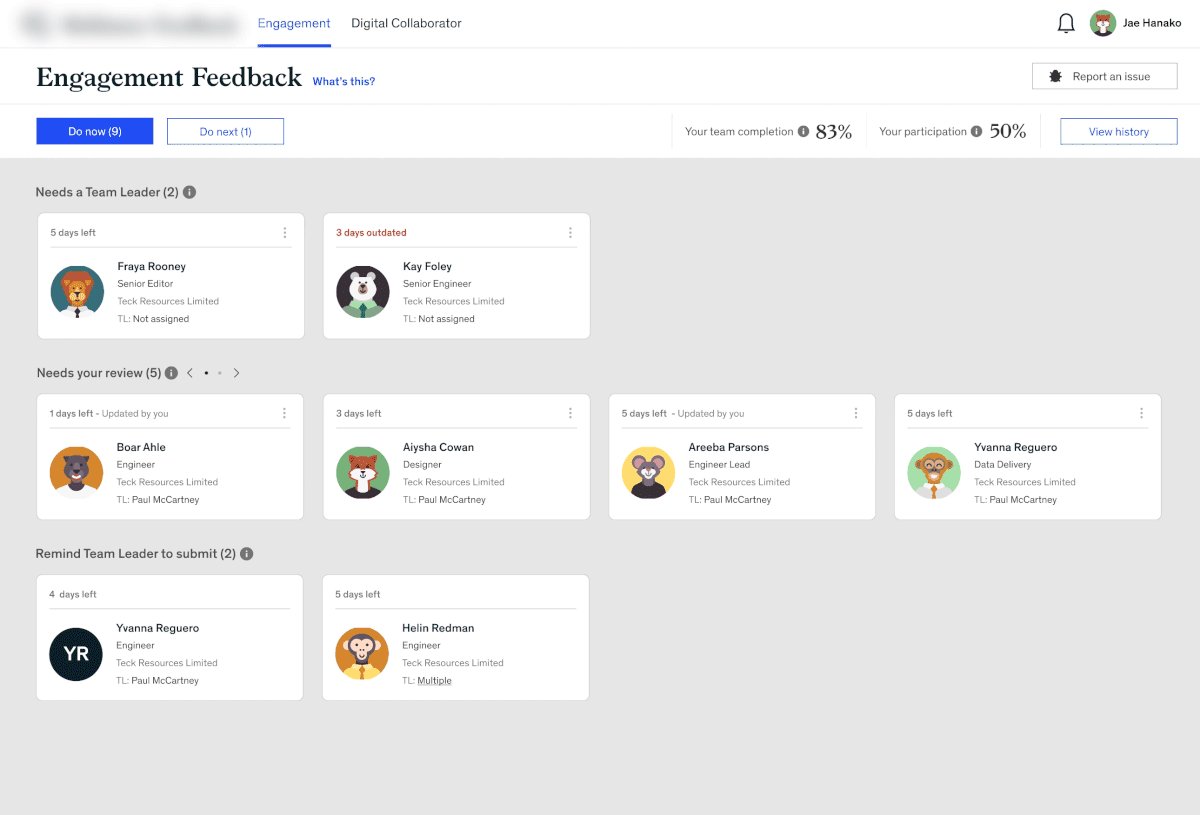
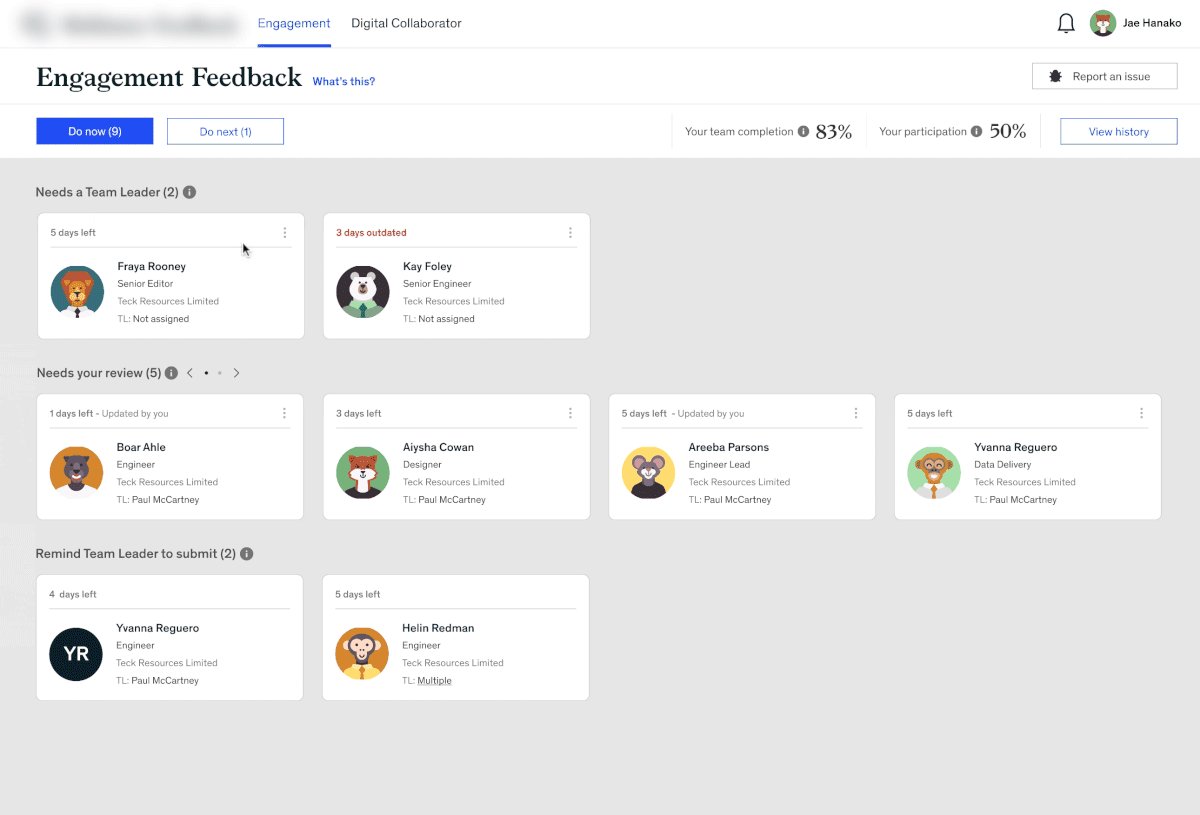
Before - After
From the starting version to the end, this was the visual switch for the tool. All these components worked together to make it possible resulting in outstanding success, delivering perfomance, encouraging feedback and providing user-friendly options on mobile and tablets.


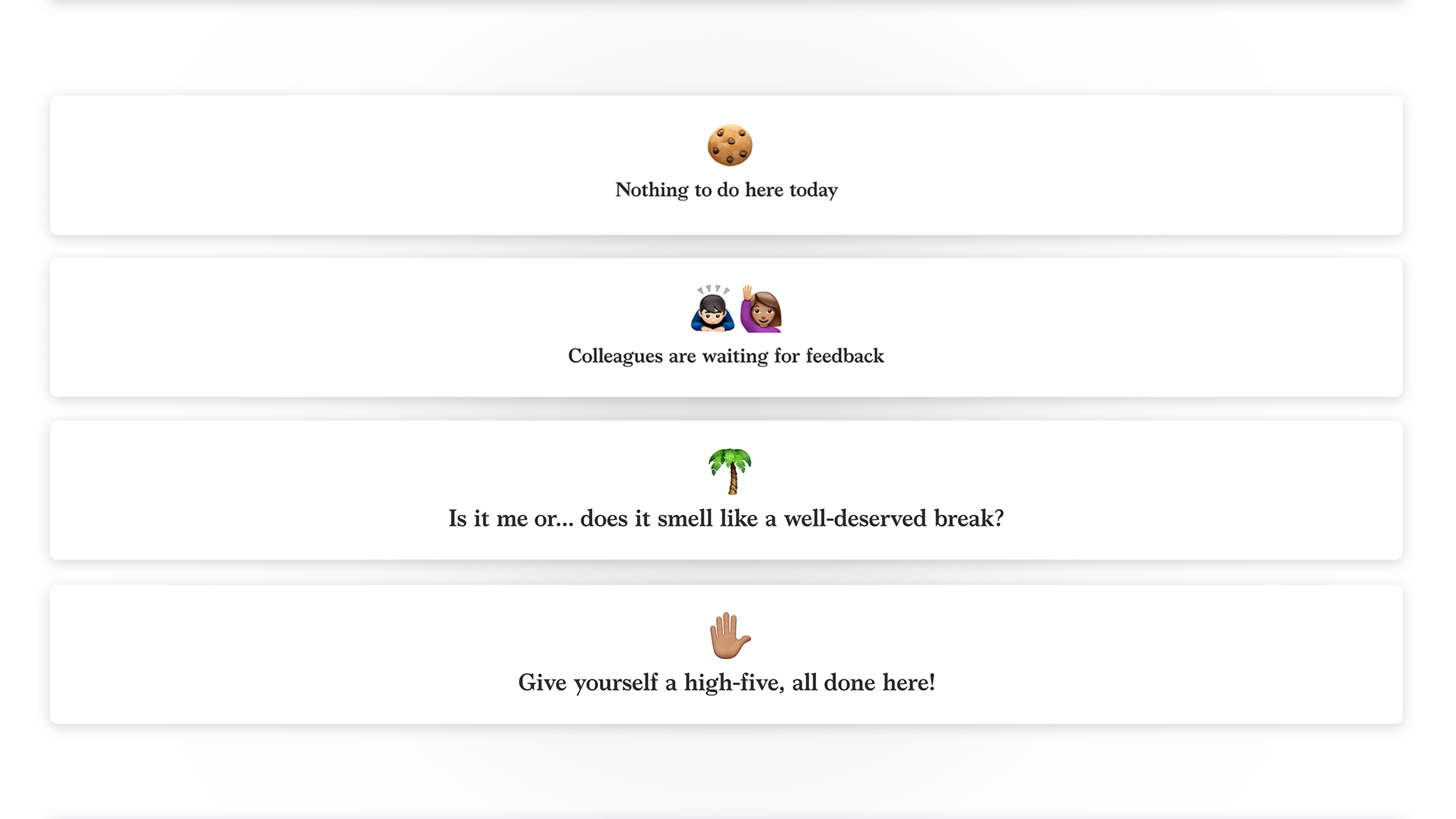
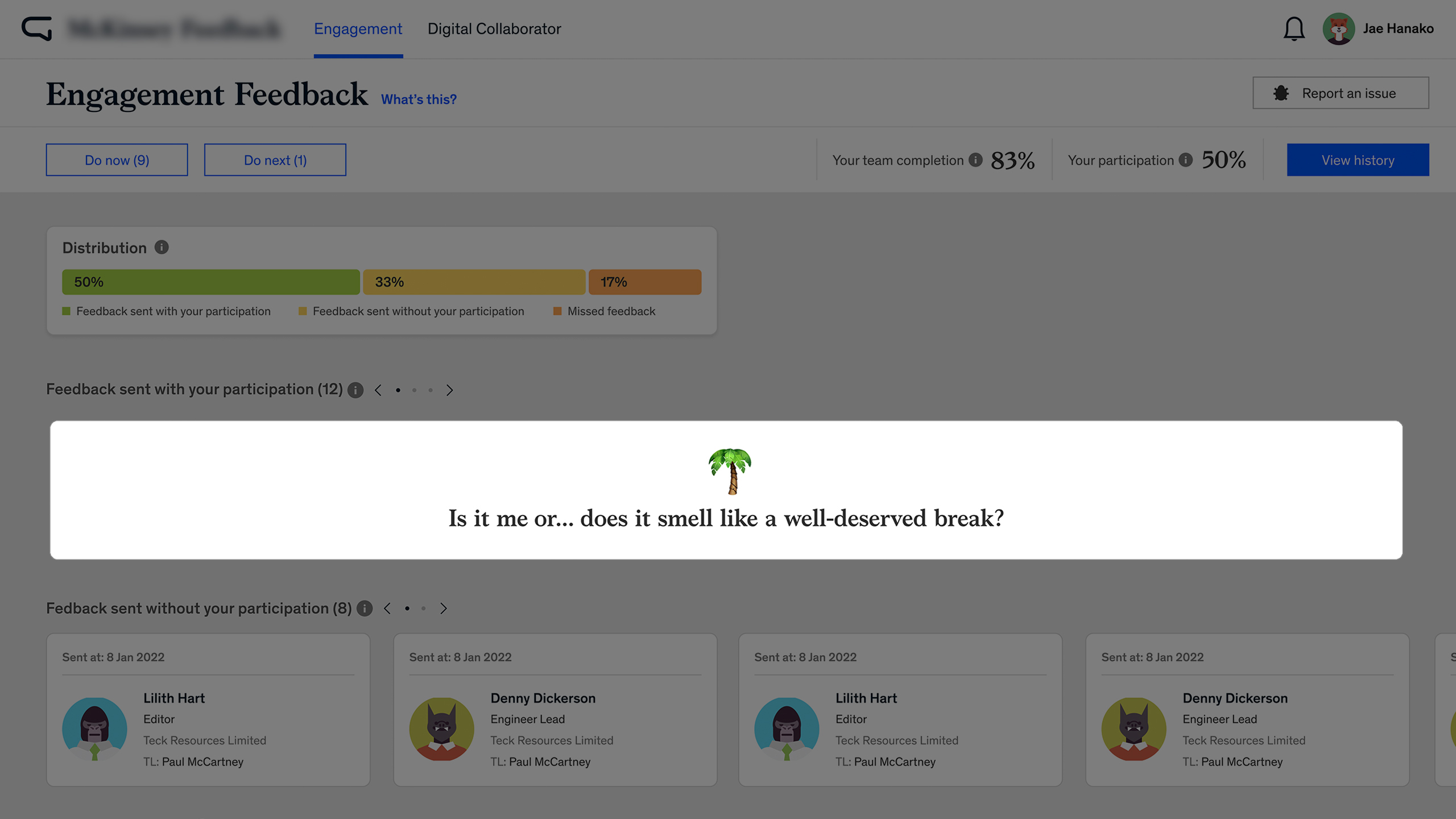
UX Writing - Friendly and contextual
In the creation of creative texts (e.g. →),
I participated until we reached final ideas that were disruptive but within any cultural context and not offensive.
In systematic and tool action texts, we had a UX Writer focused on content production.


Learnings
PROFESSIONALISM
Personally, I have evolved a lot for having worked with one of the one of the "Big Three" management consultancies in the world. The expectation of excellence are daily, individualy and performing as a team. Synthesis, negotiation, presentation of ideas, facilitation were just some of the soft skills I was able to sharpen and receive feedback.
DESIGN
I had the opportunity to following our Research Specialist in his process. Feel like I've learned a lot from him about how to record the results of a survey effectively (Hard skills) and how to present these results to a completely technical team (Soft skills).
In case there is still any doubt, this product is
FOR
Team Leaders
WHO WANTS
to provide feedback to junior colleagues to help them track their progress after project assignments
THE
Engagement Feedback application
PROVIDES
transparency on the development progress of junior colleagues with just-in-time support and coaching
THAT IS
to allow junior colleagues to receive real-time feedback in order to identify new opportunities or curse correct their development journey
WHICH IS DIFFERENT FROM
face to face feedback and other Firm feedback tools
OUR PRODUCT
allows for timely feedback that is future focused, simple, and integrates with other PD systems
