The process of designing interfaces for the same game for two different platforms.
DS for Apple Watch
Check out the menus suggested by nutritionists, check the water consumption and eating habits list on your watch.
PROJECT
RPG Arcade - Mobile and Desktop
ROLE
User Experience / User Interface / Art Direction
DATE
2016
INTRO
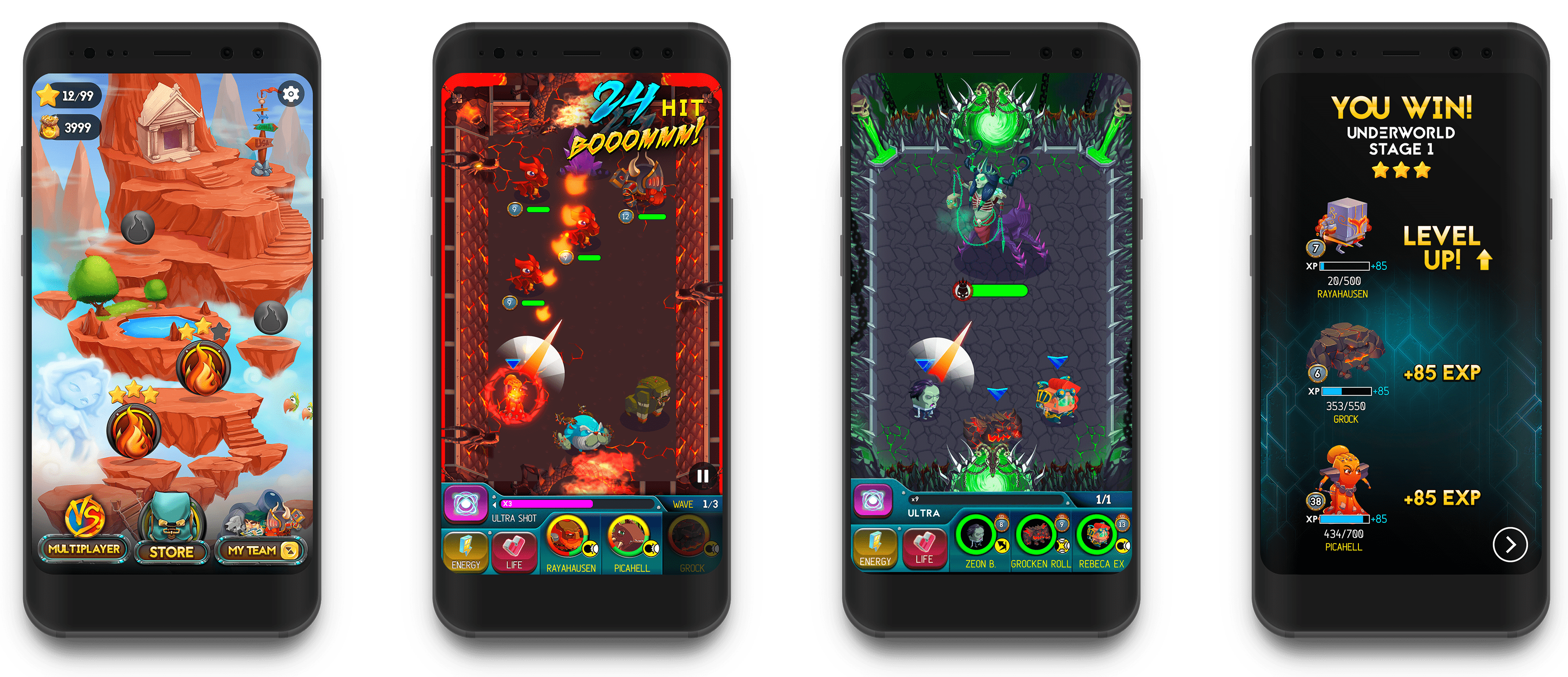
Tiny force Mobile & Tiny Force Deluxe is a physics-based battle game in the best mix between slingshot with pinball and RPG elements. Just pull, aim, release and the mess is made.
I spend over a year working on the game as a Interface Designer and Art Director. I was responsible for HUD and User Interface art direction in the game. I was also responsible for the art direction style guide for marketing the game worldwide; this included branding, merchandise, digital and printed material.
Together with a talented team we created the menus, branding, iconography and visually cohesive graphic design experience that married the lush and beautiful world of Tiny Force.
My approach





Understand
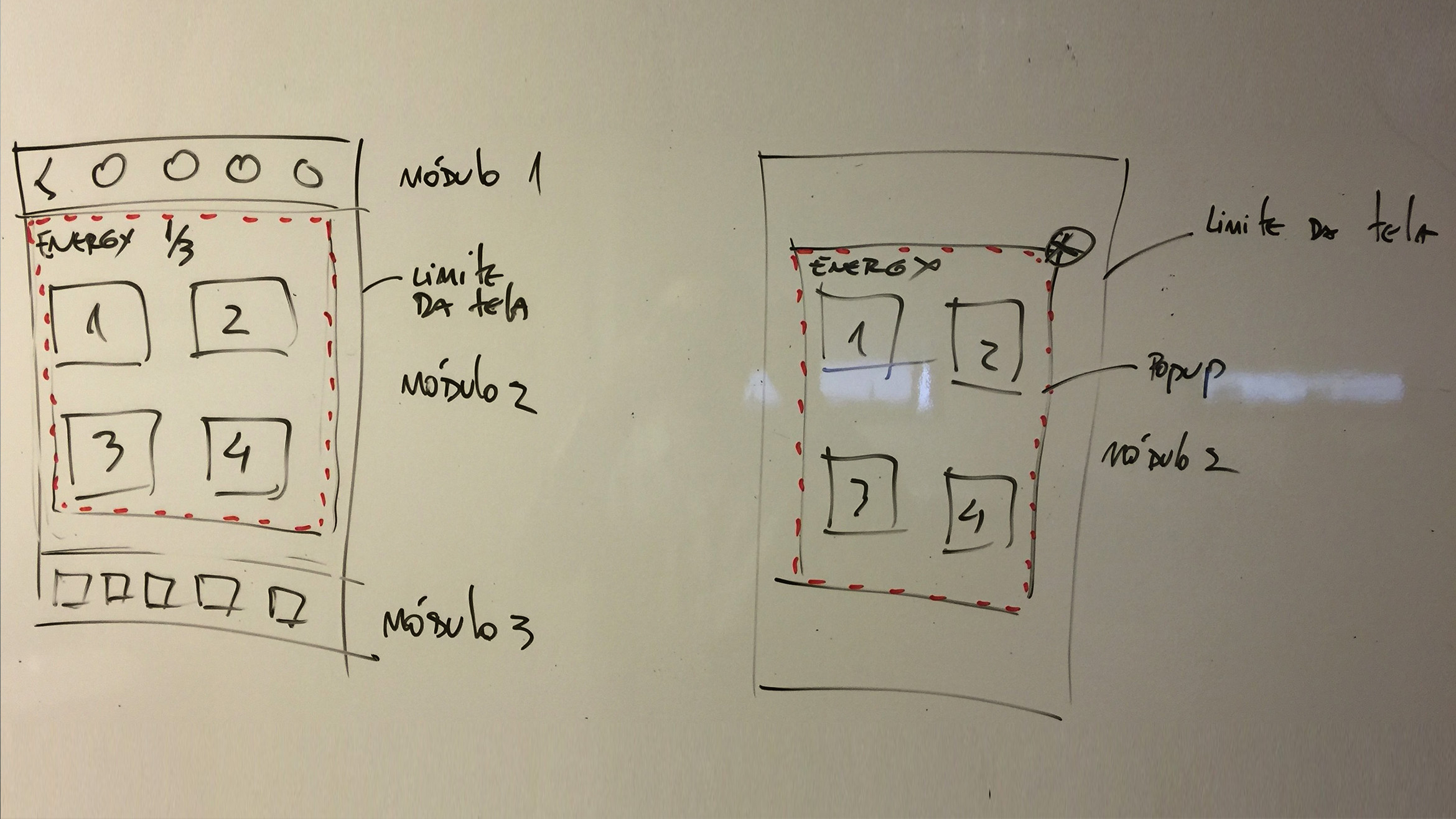
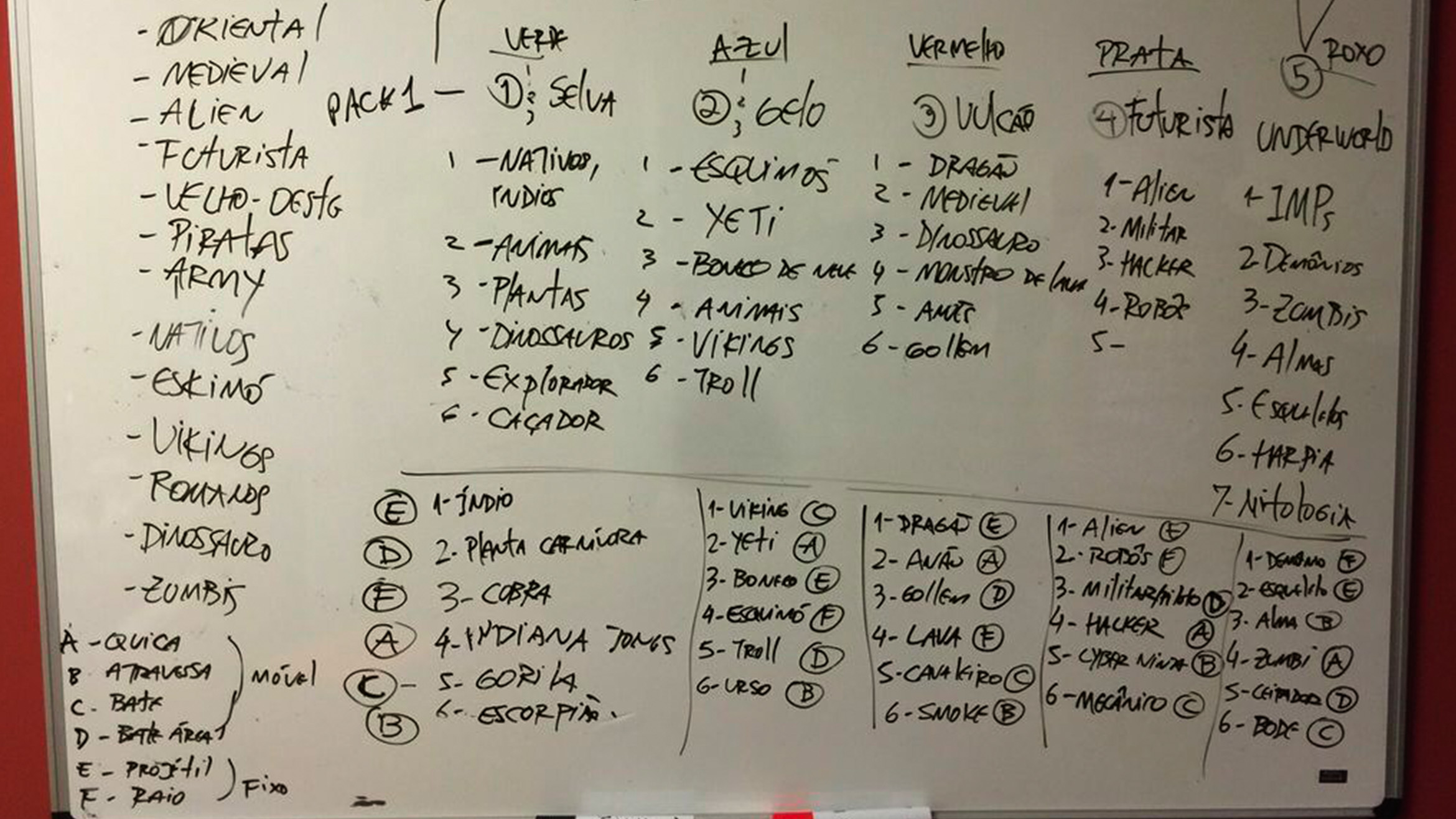
This project was created from beginning to end with full team participation, so from the conceptualization of the characters, game type, worlds, all of this was written and discussed on the whiteboard at brainstorming meetings, so we could get started.
In the same way, we discussed mechanics and ideas that could be part of this new game.


Conceptualize
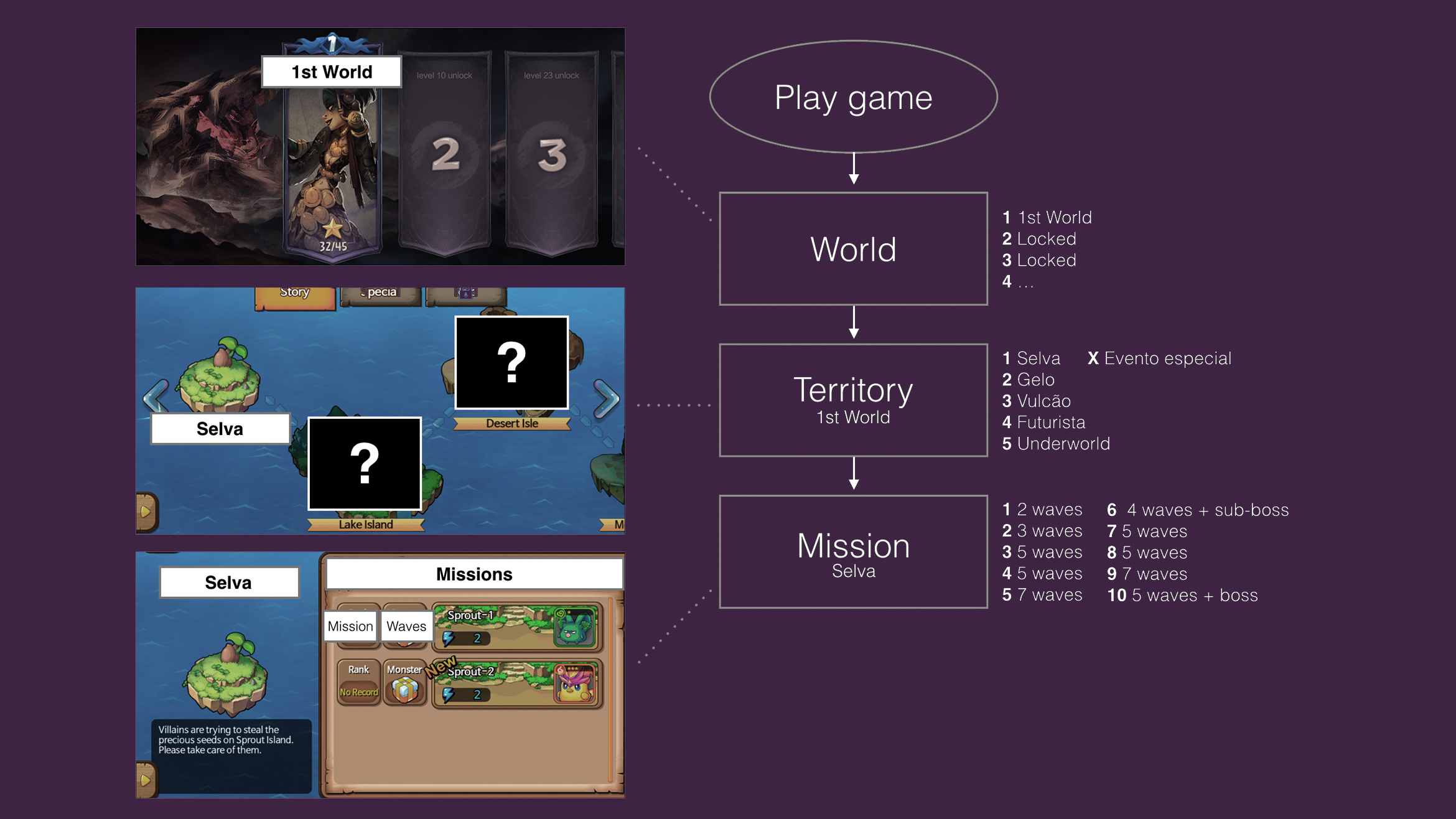
Through competitive analysis with games of the same category I was able to extract ideas and elaborate new concepts of user flows, features and interactions between and inside screens.
With the initial concept at the table, game designers could already work on monetization and gameplay systems.

Wireframe
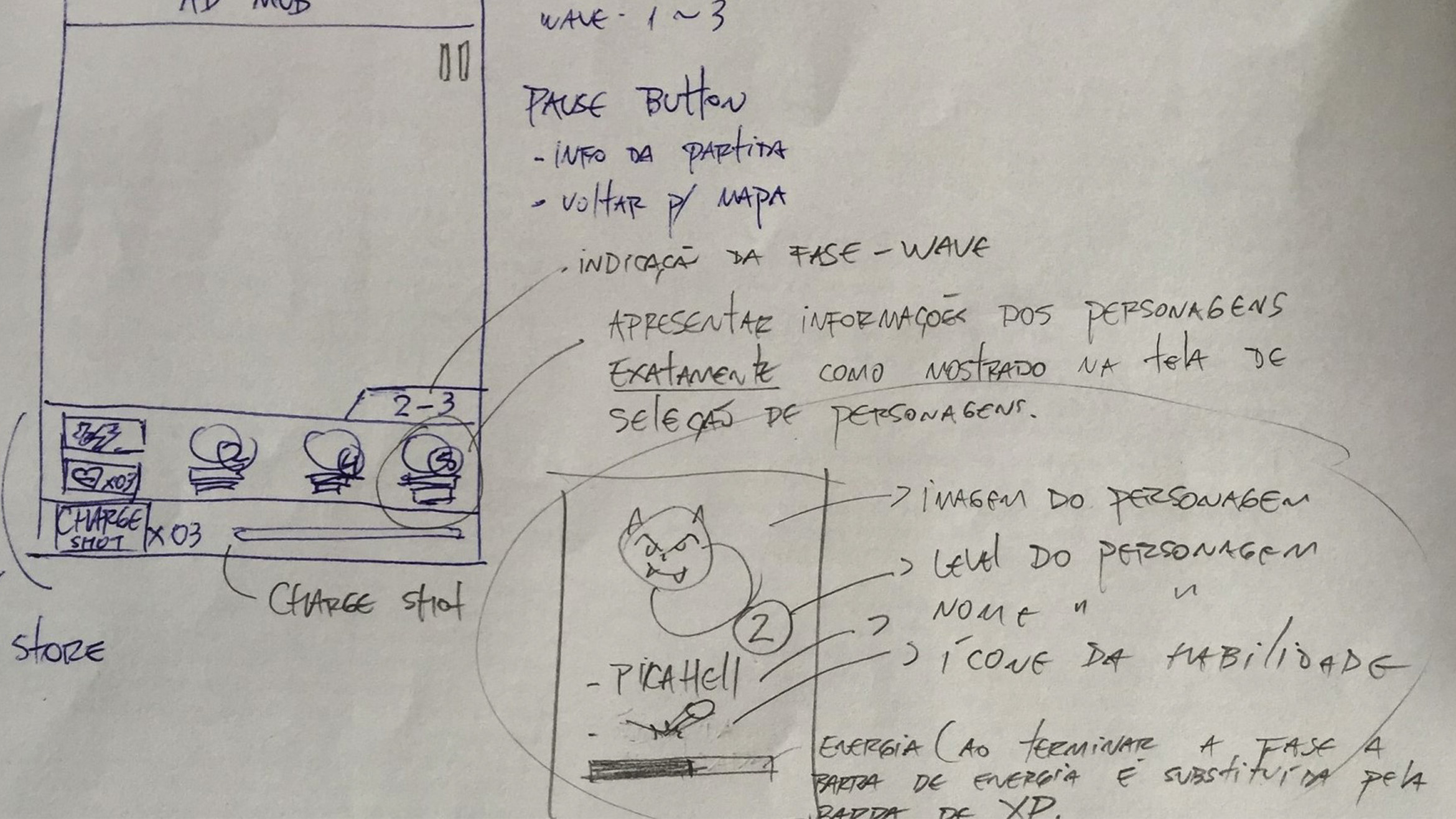
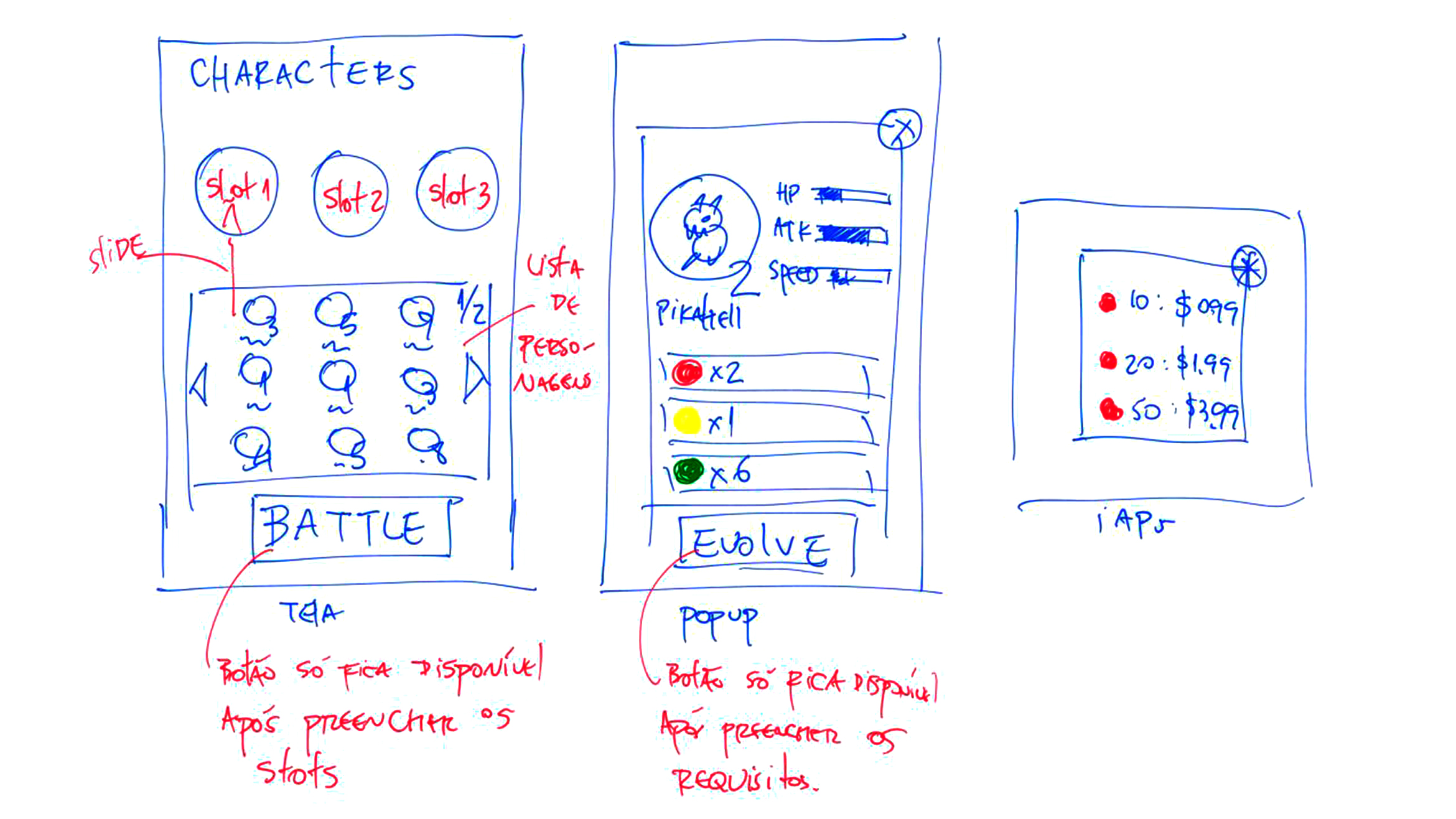
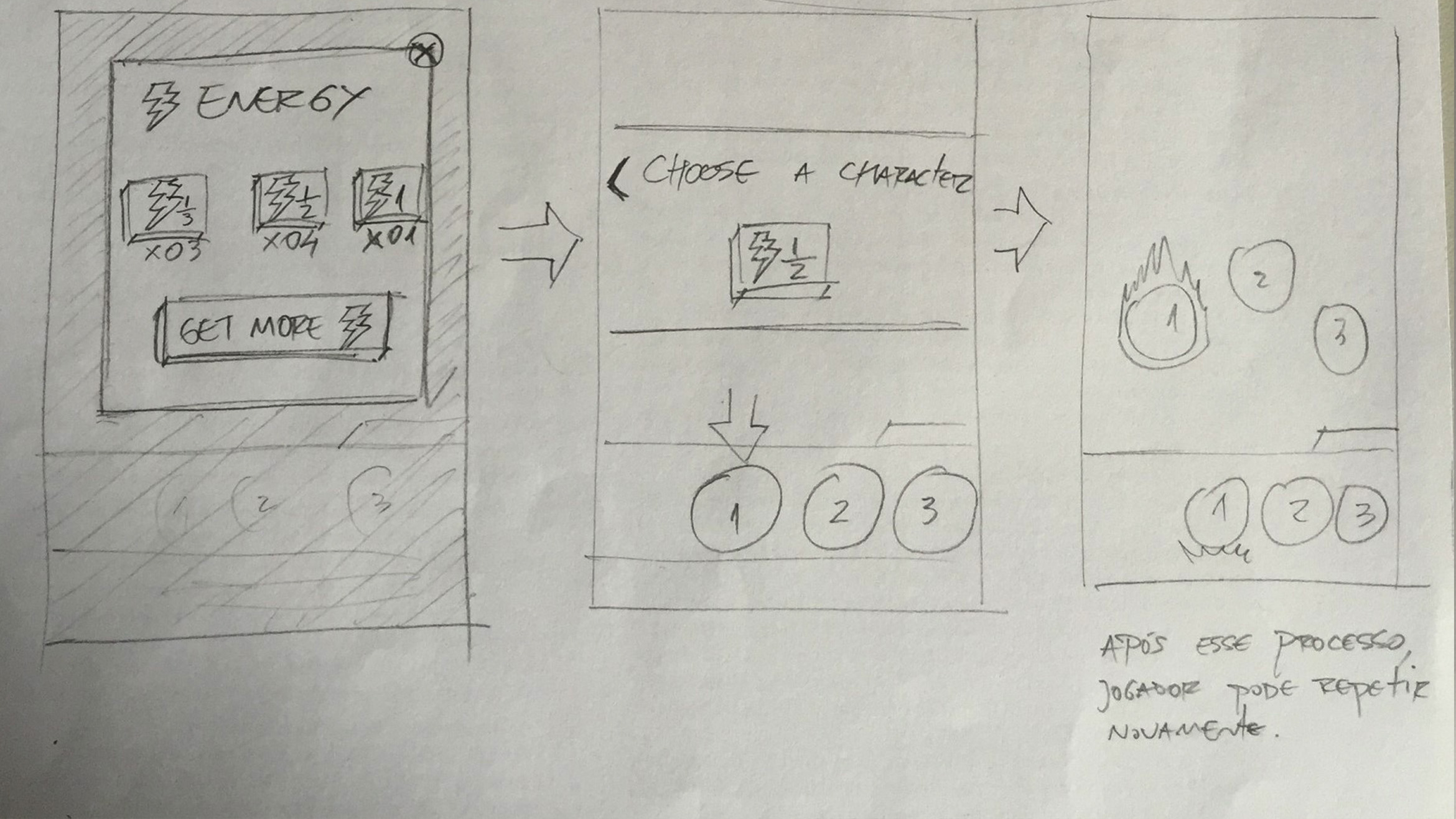
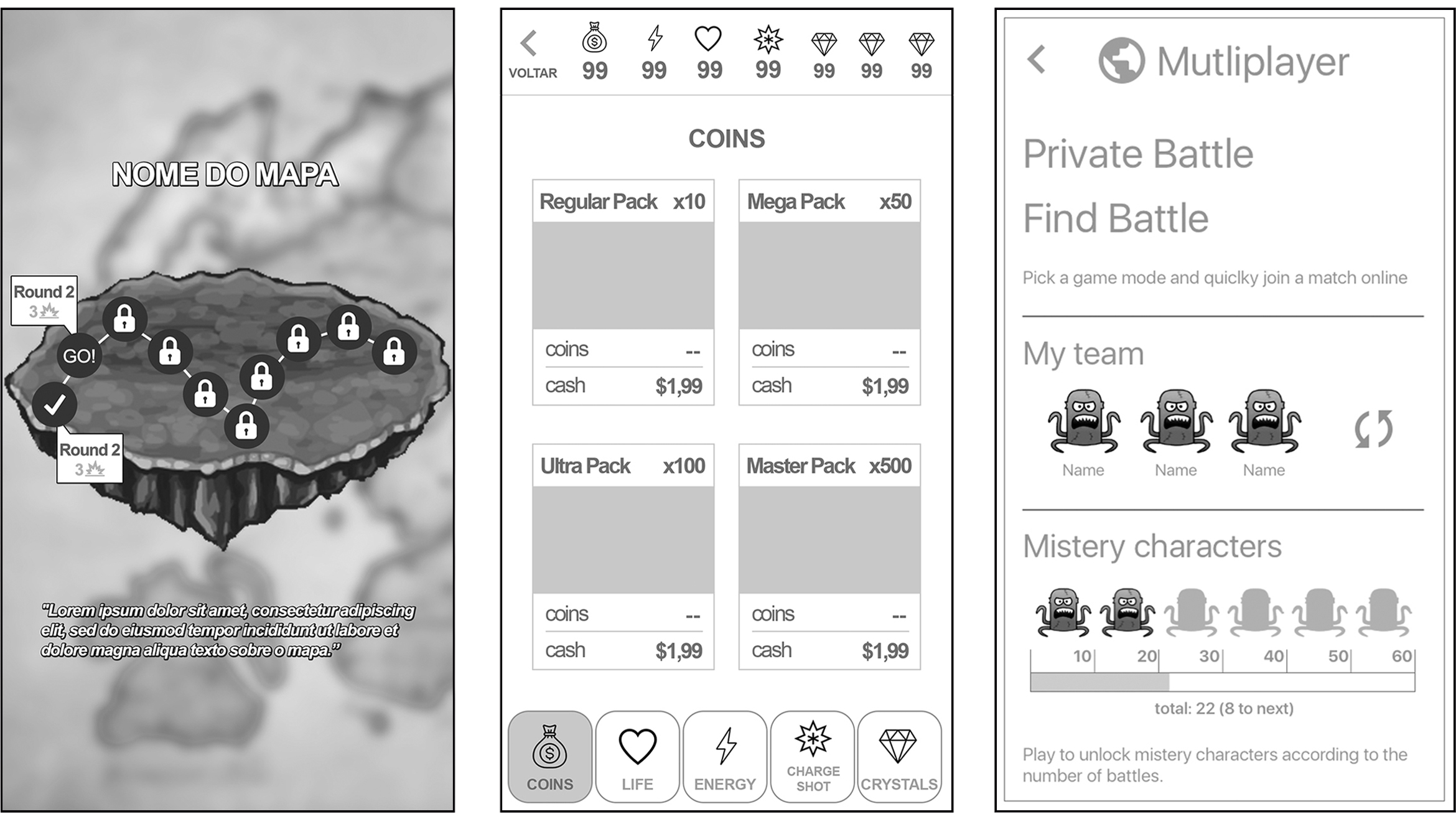
With pre-defined features, screen flows and systems, it was already possible to start with the navigation and gameplay prototypes, which I participated building the game user interface part and HUD (heads-up display).
With pre-defined features, screen flows and systems, it was already possible to start with the navigation and gameplay prototypes, which I participated building the game user interface part and HUD (heads-up display).

Usability Heurystics, Interactions and feedbacks
Already with features, screen flows and pre-defined systems, it was already possible to start with the navigation and gameplay prototypes, which I participated building the game user interface part and HUD (heads-up display).
We also care about the navigation consistency, so that everything is instinctively accessible and connected, as well as the recognition of each interaction item. All of this has been documented in which some are represented by storyboard to understanding of the developers.

Focus Group, Playtests , Usability Tests
In the game business, we're very used to writing games for ourselves, but as soon as your audience includes people who aren't you, you absolutely have to see how they react to it. Collecting feedbacks from both a general and niche audience is what makes a product more suitable and available to our audience something, or even more.
Deliverable Documents
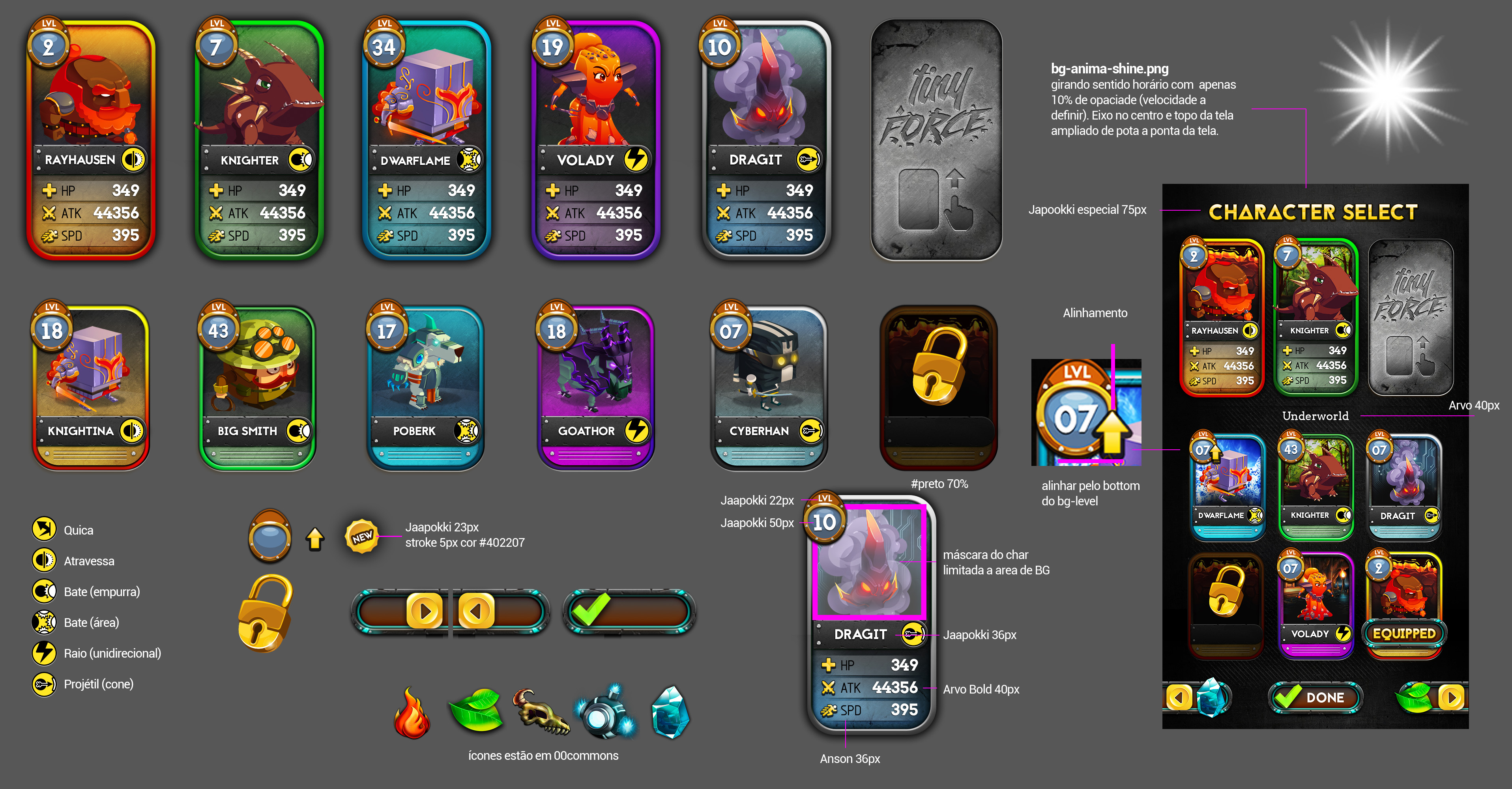
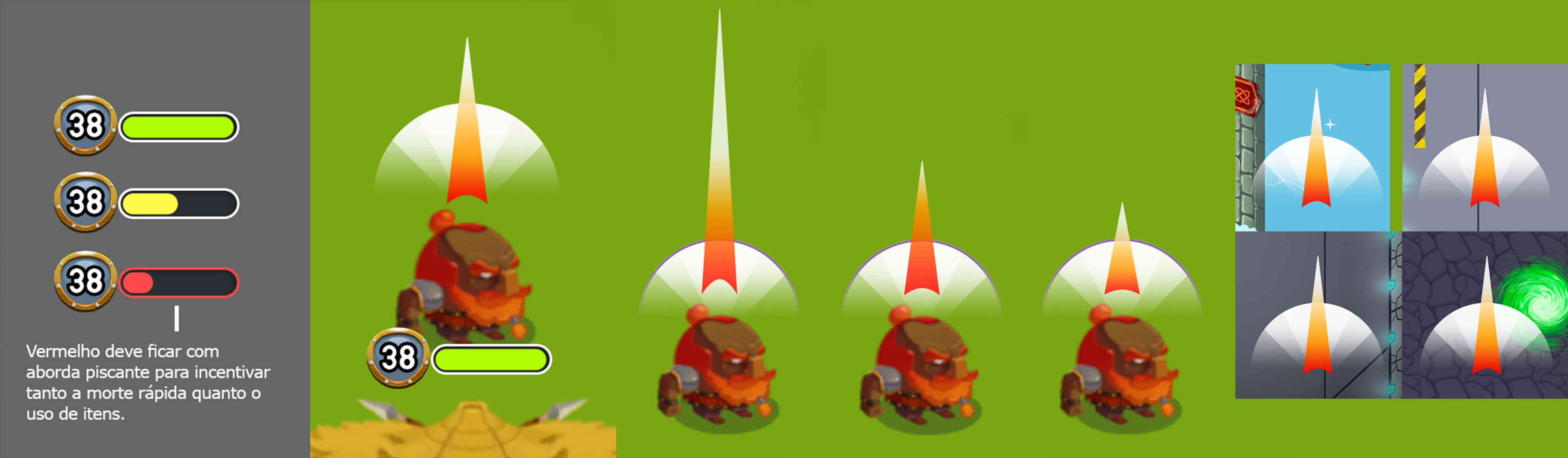
I want to show some of the deliverables during my routine for the team to produce the project with the minimum margin of errors before the final validation. These documents are very important and can not and should not be disregarded in a creative portfolio.
Style guide - character select

Storyboard - finish screen animation

Documentation and guidelines for interactions

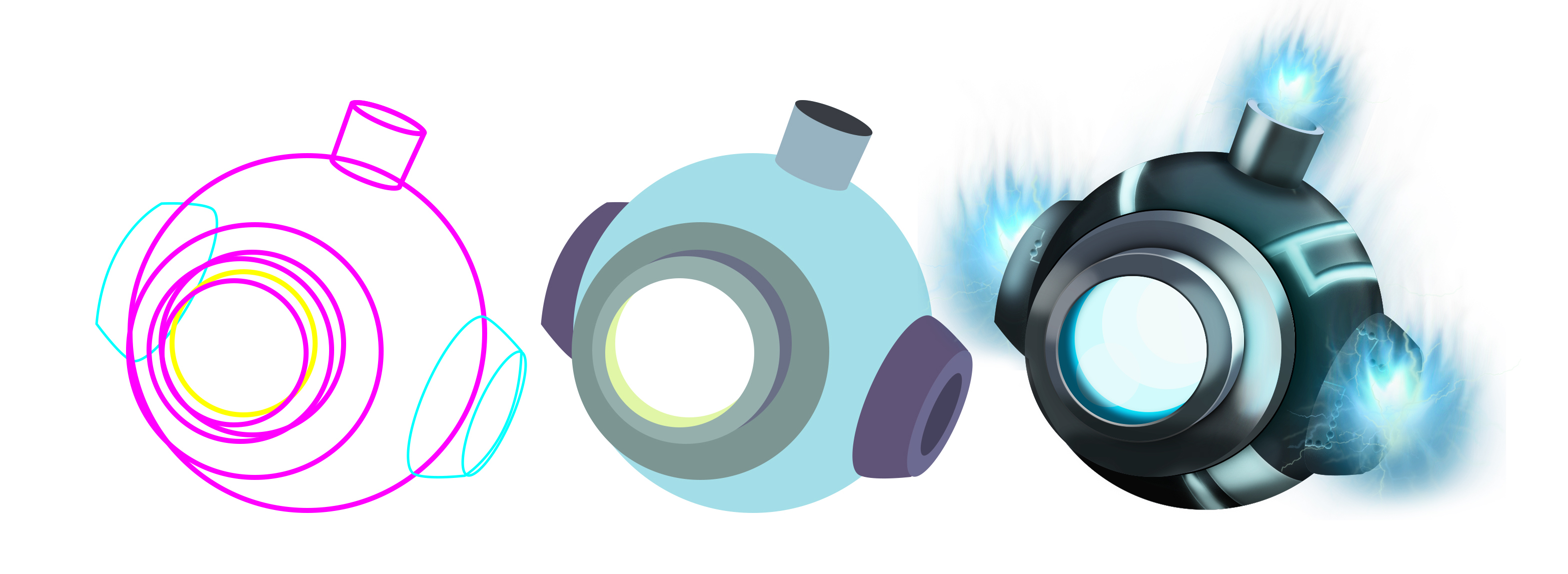
A few assets illustrated by myself

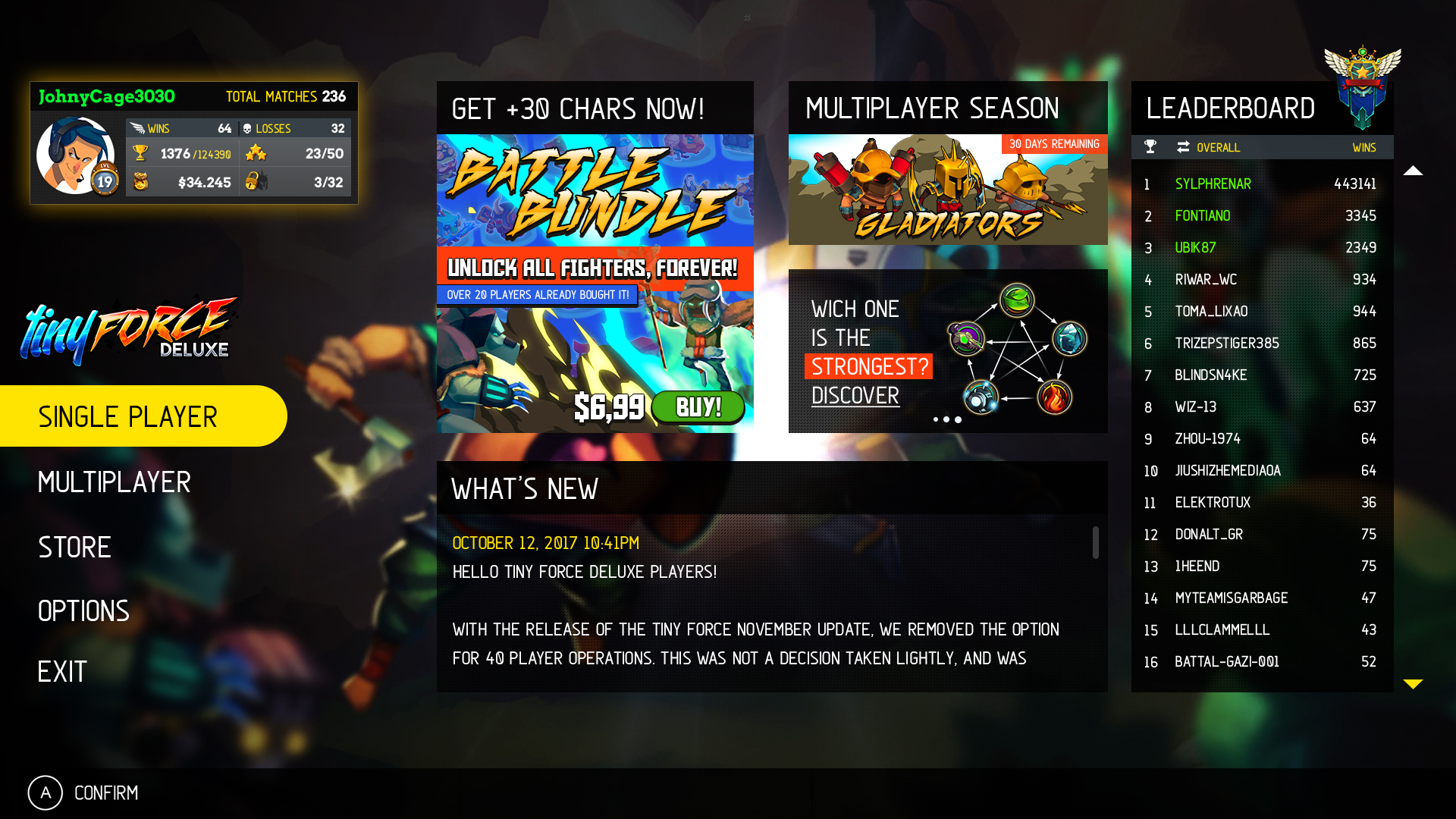
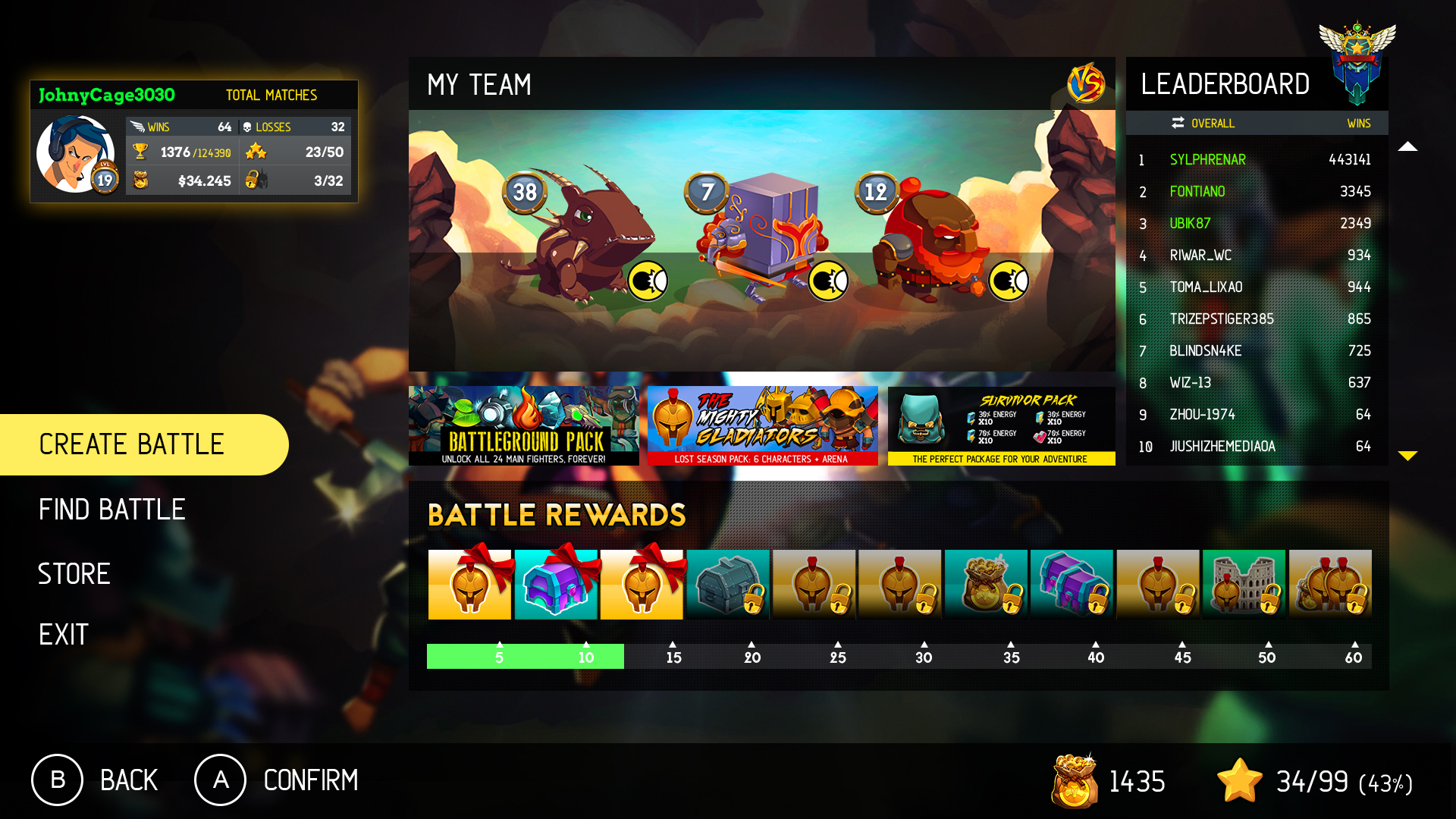
First we produced the mobile version and then, following the same development process we created the Desktop version, evolved with the system of leaderboards and support for Versus for two players using joysticks. Here are the interfaces.
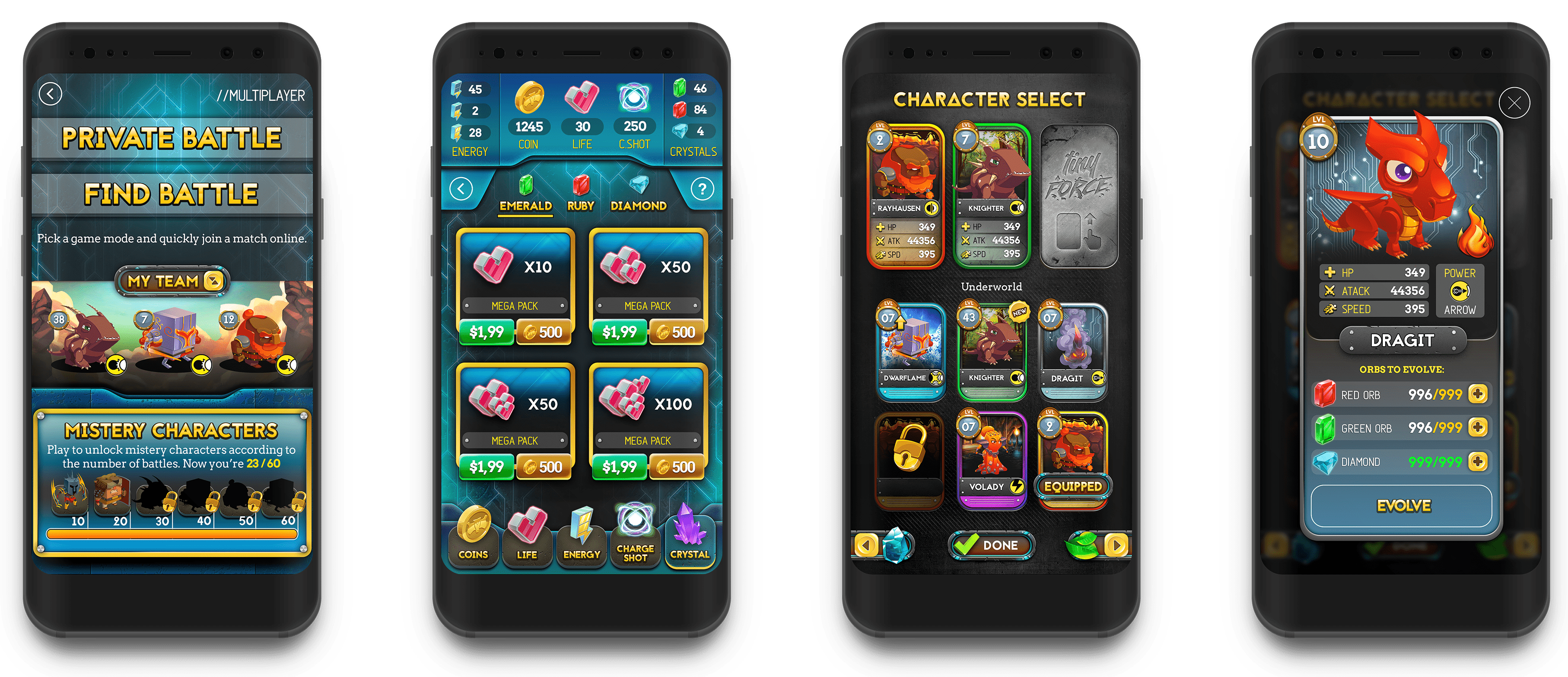
Mobile


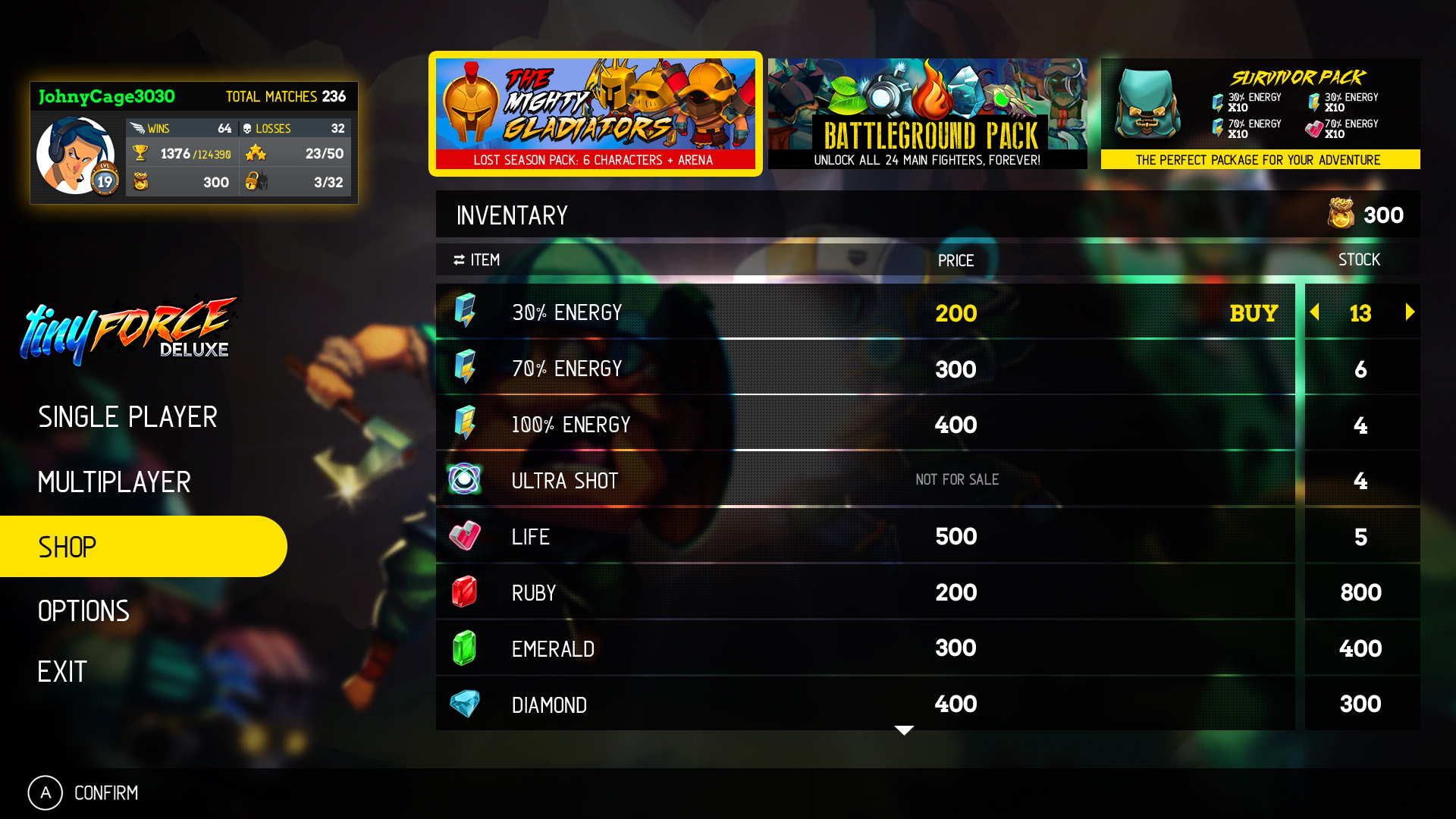
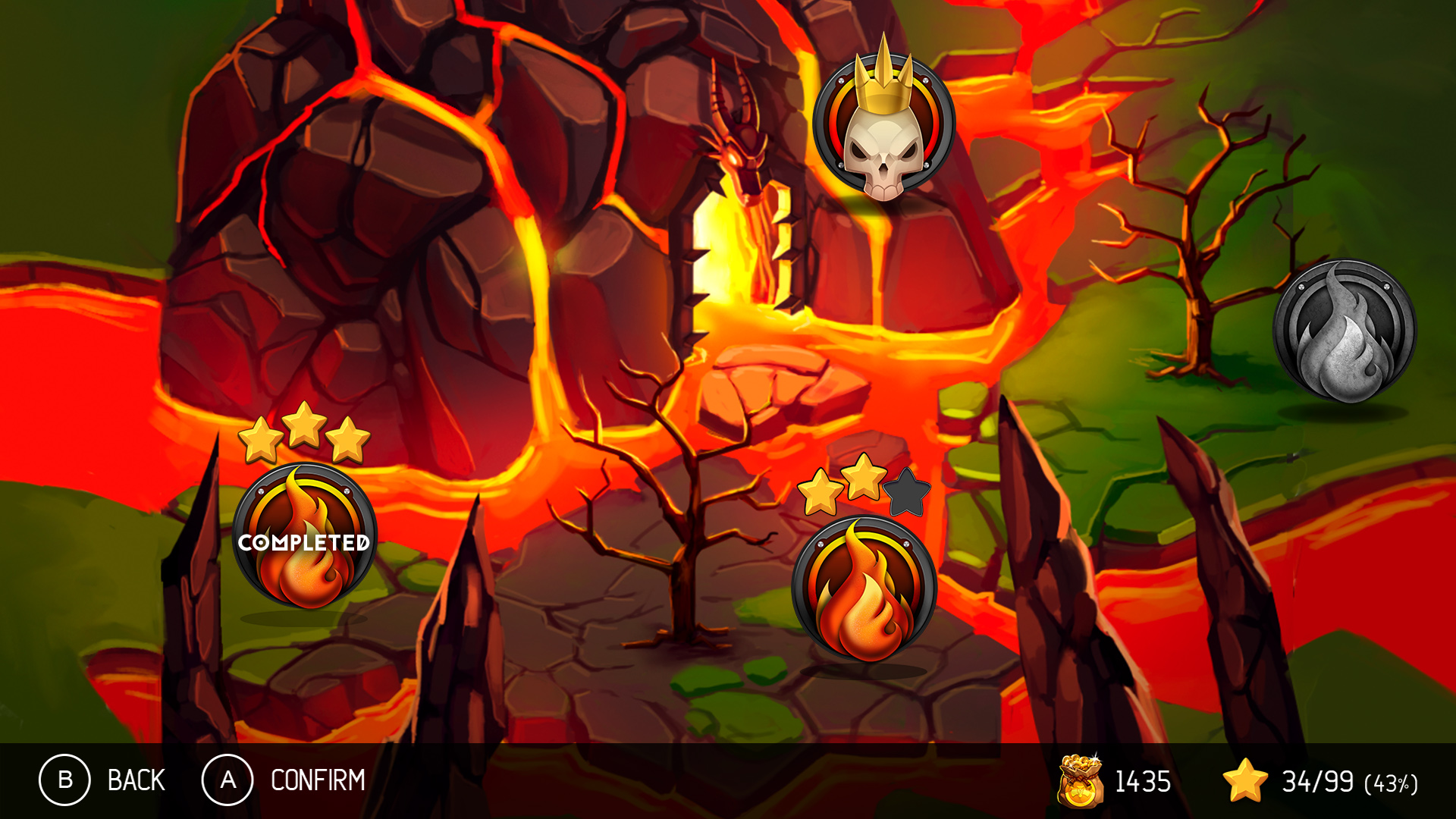
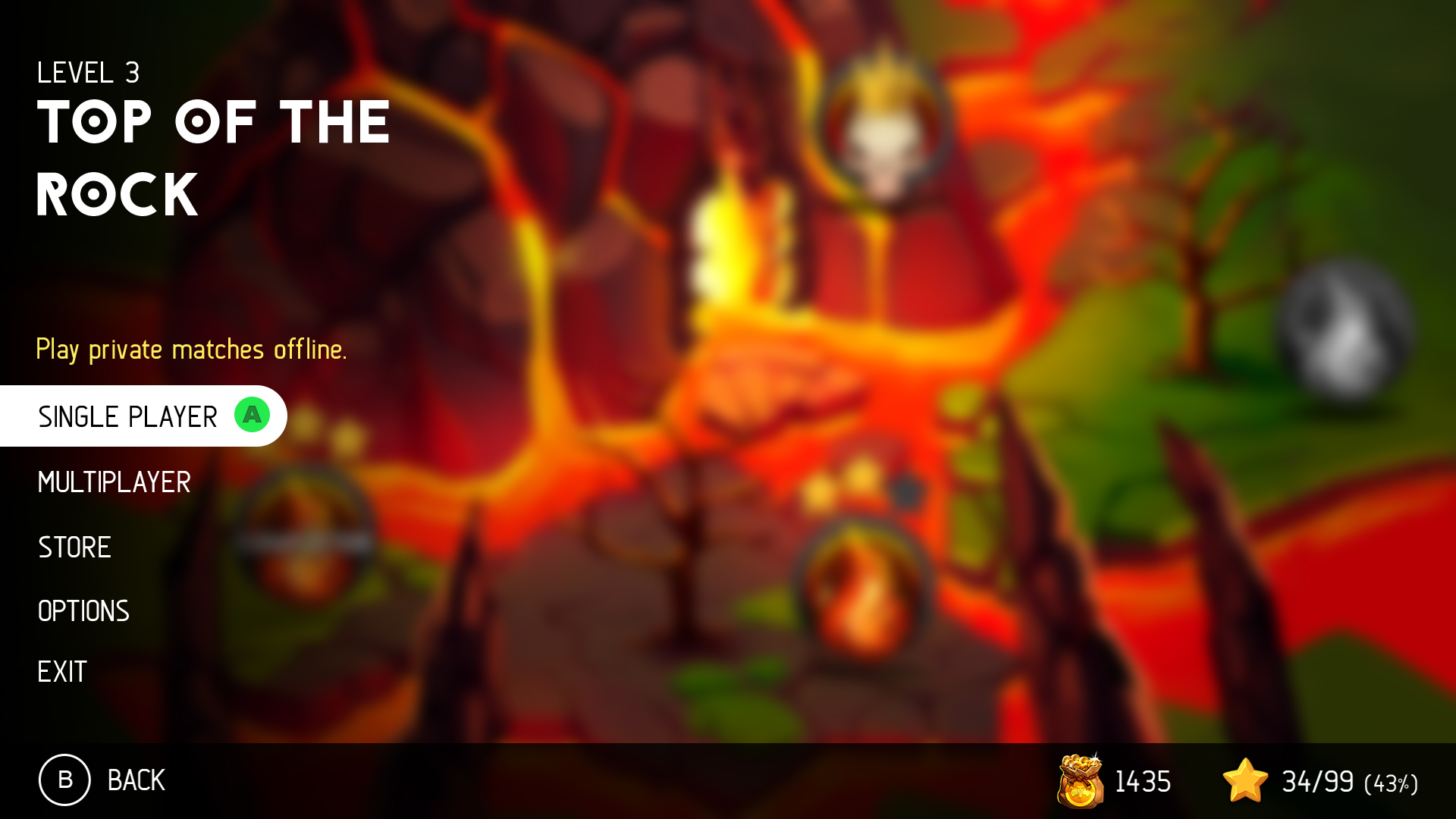
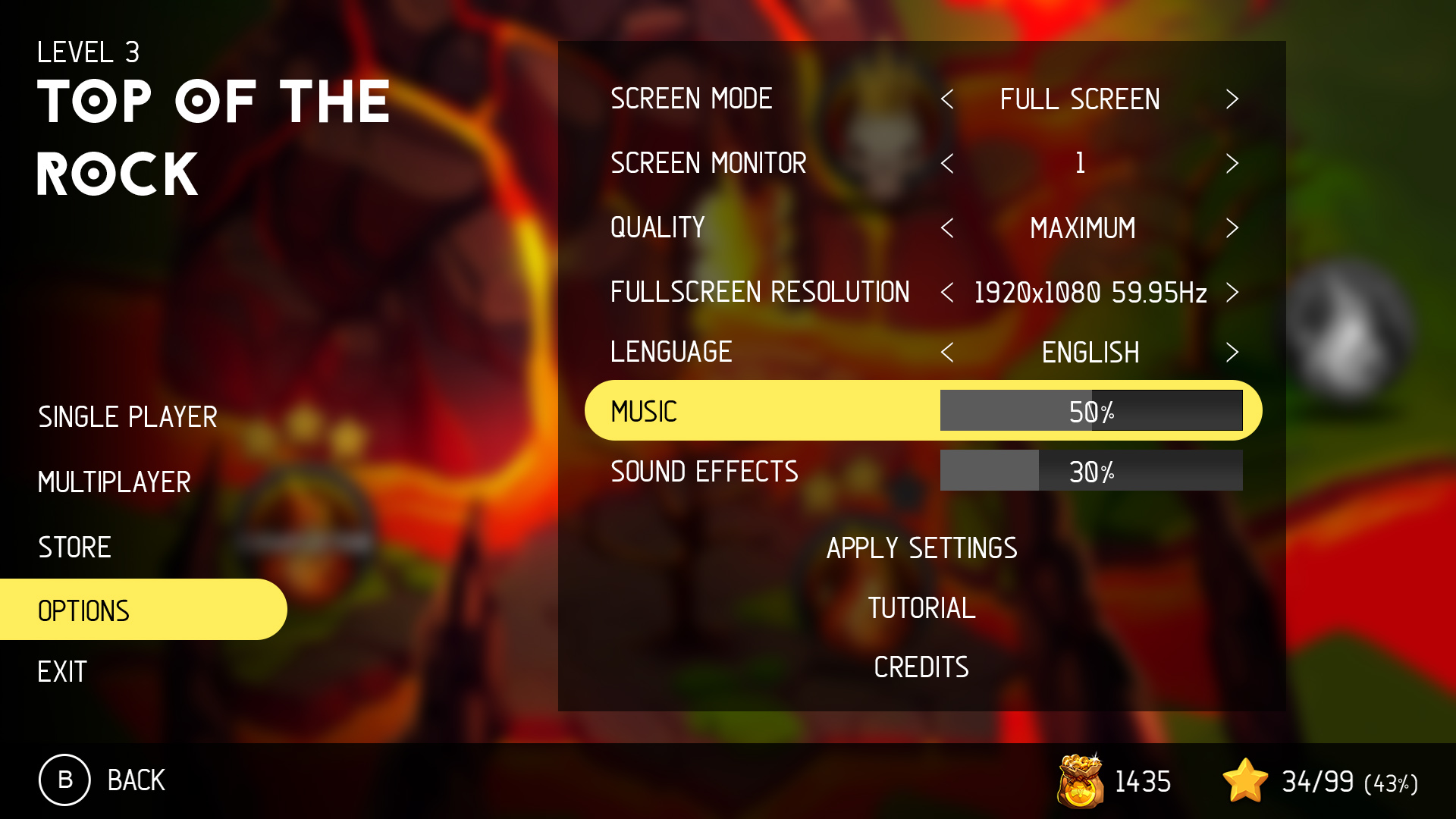
Desktop

Main menu / Leaderboard

Multiplayer lobby

Shop

Multiplayer local

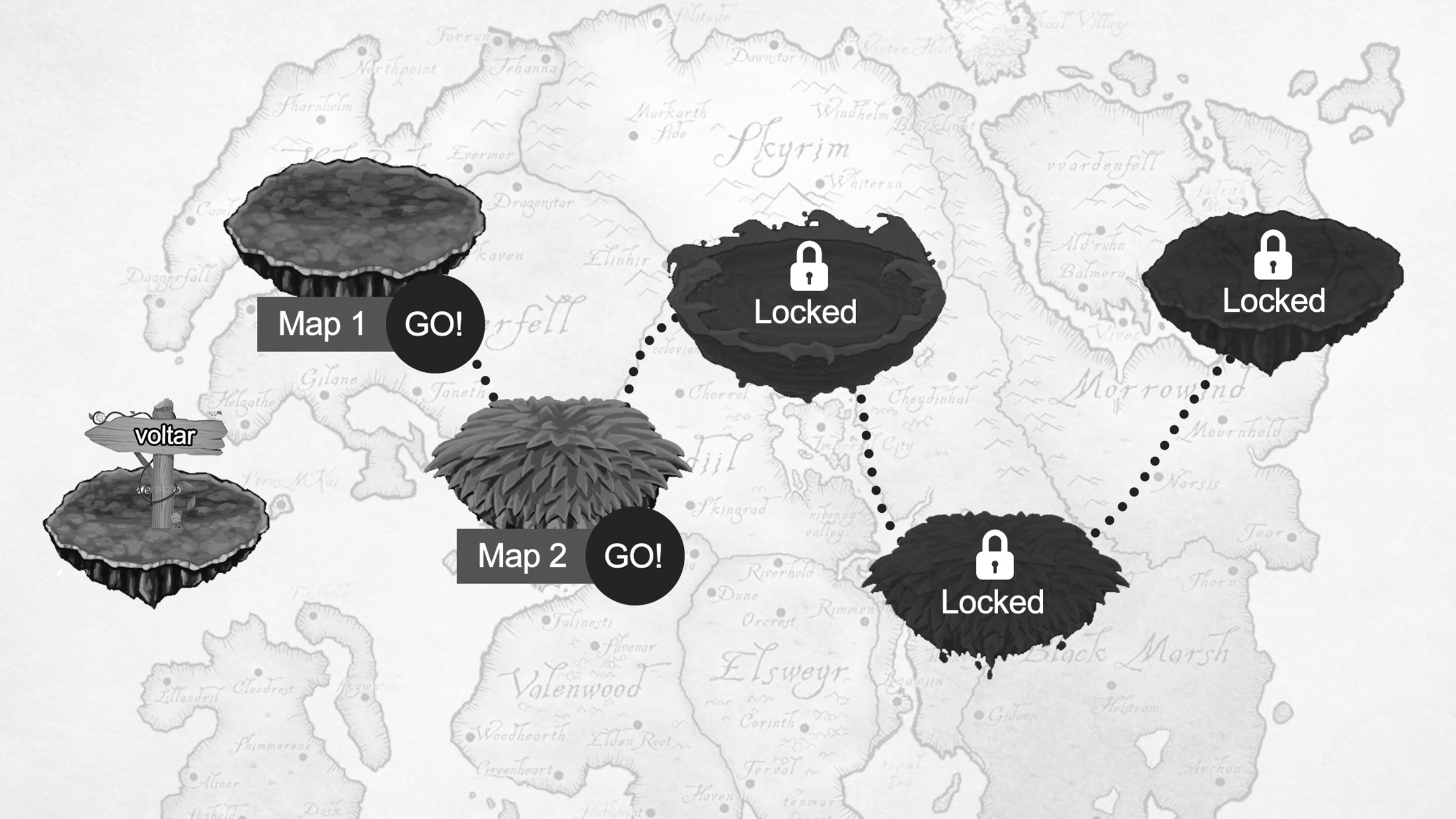
Arena select

Character details

Sigle player / level screen

Main menu


Gameplay HUD

End of battle

Loading